WixCodeの使い方(その2:データベース作成とデータの設定)
本エントリーでは、Wixブログに新しいデータベースを作成し、作成したデータベースに値を設定する手順を説明します。
手順の前に「Wixブログの作り方」の手順でブログを作成し、「マイアプリ」が表示されている画面左上の「サイトを管理」をクリック。

左側にある「サイトを編集」をクリック。これでテンプレート編集画面に遷移します。

1.データベースの作成
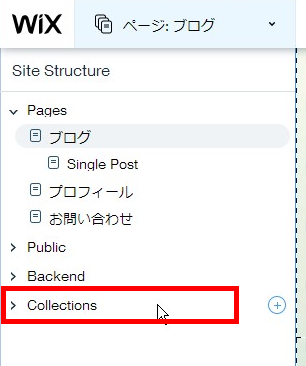
左サイドバーの「Collections」のリンクをクリック。

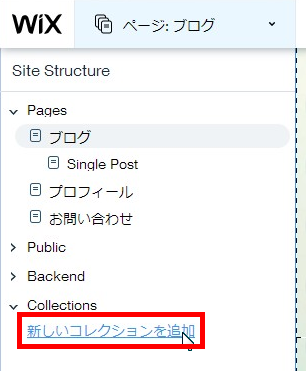
展開されたツリーの「新しいコレクションを追加」をクリック。

「Start Creating」をクリック。
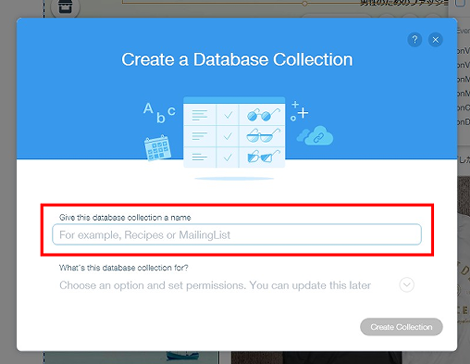
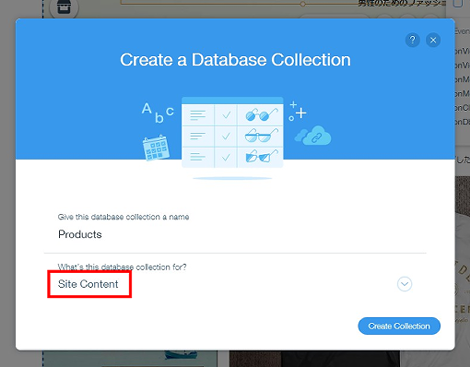
データベース名を設定する「Give this database collection a name」フィールドが表示されます。
ここでは「Products」と入力します。
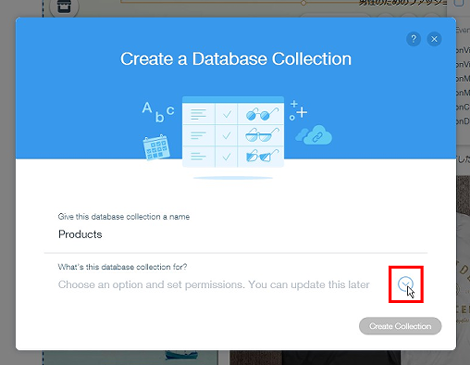
「What’s this database collection for?」の右側にあるアイコンをクリック。
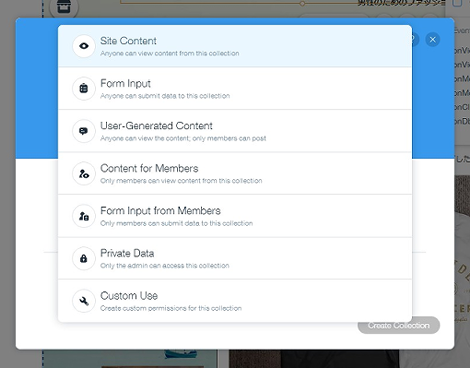
データベースの種類を選択します。
選択する種類によってデータベースにアクセスする権限が異なるようです。
- Site Content:誰でも参照可能
- Form Input:誰でも設定可能
- User-Generated Content:誰でも参照可能、メンバーのみ設定可能
- Content for Members:メンバーのみ参照可能
- Form Input from Members:メンバーのみ設定可能
- Private Data:管理者のみアクセス可能
- Custom Use:権限をカスタマイズ可能
ここでは誰でも参照可能な「Site Content」を選択します。
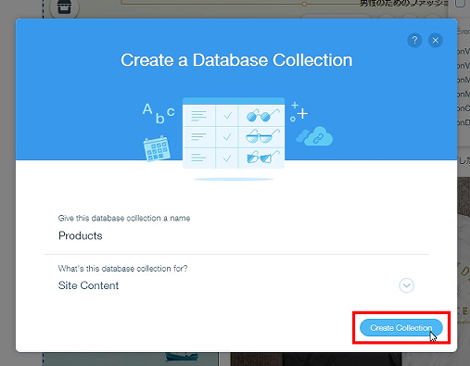
「Create Collection」をクリック。
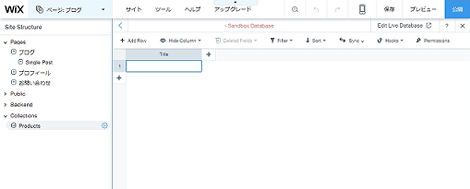
これでデータベースの作成が終わり、テーブル作成画面に切り替わります。
2.データベースカラムの作成
次にデータベースカラムの作成を行います。
データベース作成直後には「Title」というカラムがデフォルトで用意されています。
まずはこのカラムの名称を変更し、そのあと新しいカラムを追加します。
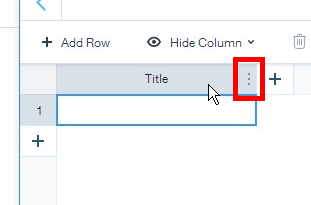
「Title」の部分にカーソルをあてると、右側に設定用のアイコンが表示されます。

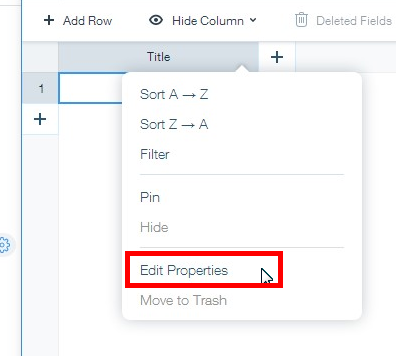
設定用のアイコンをクリックして、「Edit Properties」をクリック。

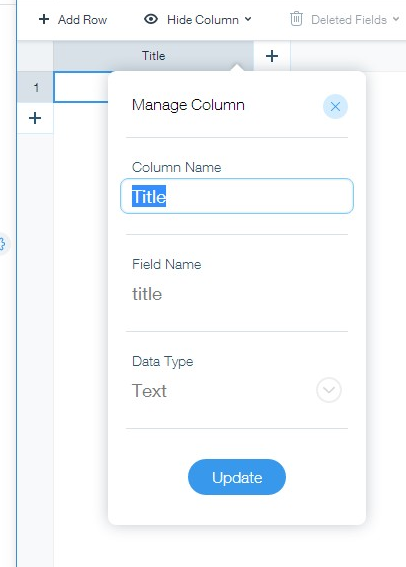
カラムの編集画面が表示されます。

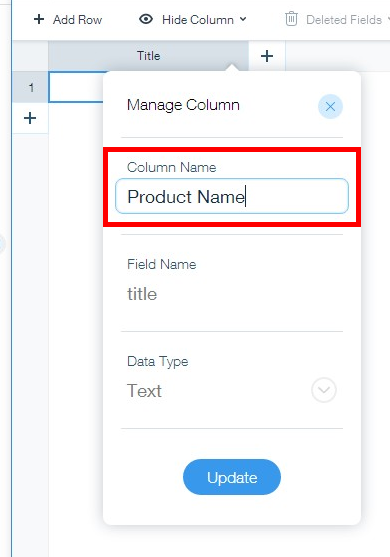
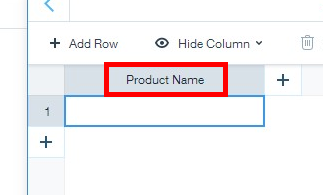
Column Name欄の「Title」を「Product Name」に変更して「Update」をクリック。

これで変更されました。

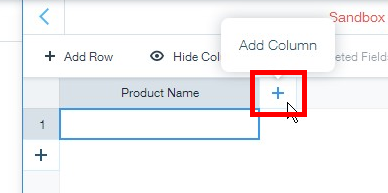
カラムを追加する場合はデフォルトカラム右側の+をクリック。

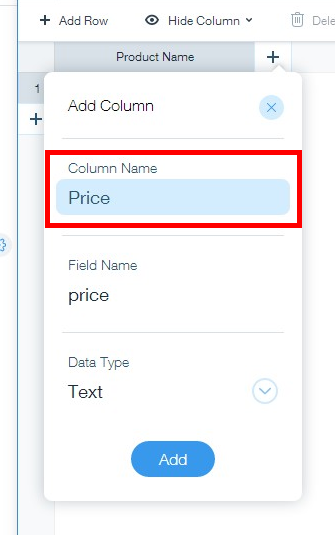
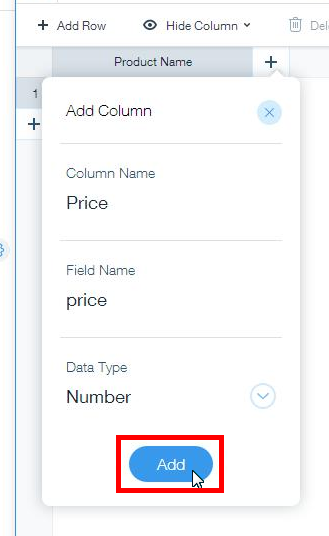
カラムの編集画面が表示されるので、ここでは名前に「Price」を設定します。

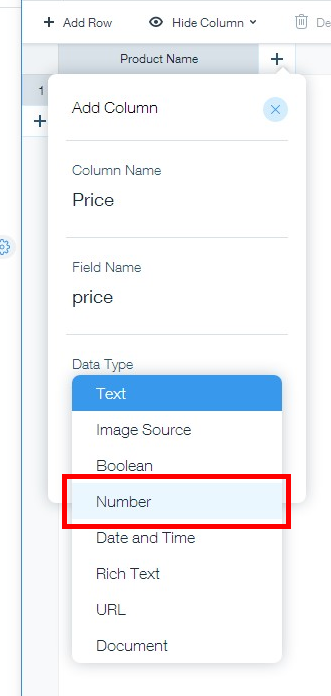
「Data Type」をクリックして、データの型を「Number」に変更します。

「Add」をクリック。

これでカラムが追加されました。

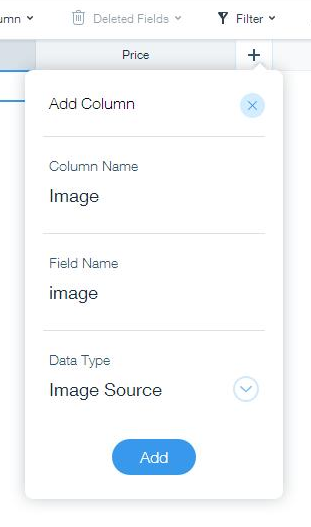
同じ要領で画像用のカラムも追加します。


3.データの入力
最後に、作成したカラムにデータを設定します。
テキストデータはカラムをダブルクリックすれば入力できます。

任意のデータを入力します。

画像はカラムに表示された「+」をクリックします。

「画像をアップロード」をクリックして画像をアップロードします。

アップロード後、「画像を追加」をクリック。

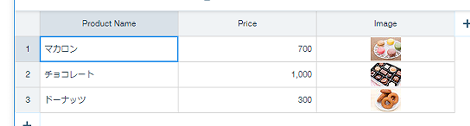
画像が追加されました。

データベース左の「+」をクリックして、同じ要領でデータを入力します。

データを追加したところです。
4.レコードの挿入
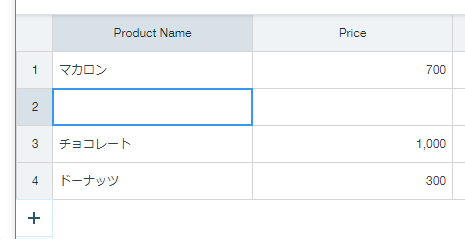
データを挿入したい場合は、挿入したい直前のレコードを選択して「+」または「Add Row」をクリックします。たとえば1と2の間にデータを挿入したい場合は、1のレコードを選択して「+」または「Add Row」をクリック。

これで挿入されました。

5.レコードの削除
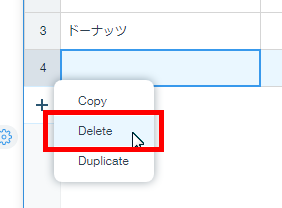
不要なレコードは、数字の部分で右クリックして「delete」を選択します。

6.データベースの保存
入力したデータを保存するため、右上にある「保存」をクリックします。

これで作成したデータが保存されます。
- Wix ADIの使い方
- Wixストアの作り方
- WixCodeの使い方(その5:インデックスページの作成)
- WixCodeの使い方(その4:ダイナミックページの作成)
- WixCodeの使い方(その3:サンドボックスデータとライブデータについて)
- Wix新製品「Wix Code」について(その1:概要)
- Wixブログの作り方