WixCodeの使い方(その4:ダイナミックページの作成)
本エントリーでは、「WixCodeの使い方(その2:データベース作成とデータの設定)」および「WixCodeの使い方(その3:サンドボックスデータとライブデータについて)」で公開したデータをもとに、ダイナミックページを作成する方法を説明します。
1.ダイナミックページの作成とURL設定
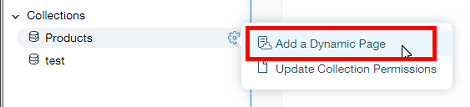
左サイドバーの「Collections」→「Products」の右側にあるギアアイコンをクリックして「Add a Dynamic Page」をクリック。
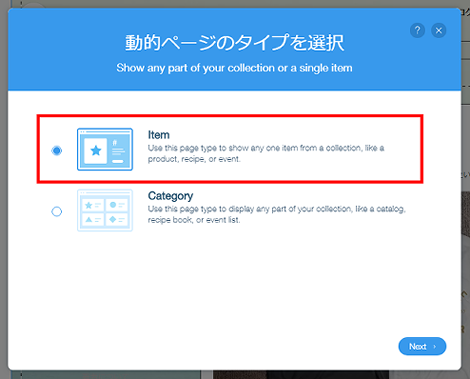
「動的ページのタイプを選択」ダイアログが表示されるので「Item」を選択して「Next」をクリック。
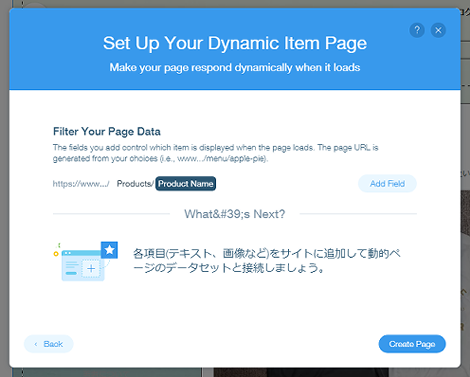
「Set Up Your Dynamic Item Page」ダイアログが表示されるので、ダイナミックページのURLを指定します。
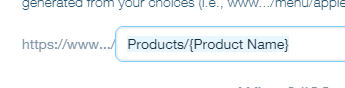
今回のサンプルでは、URLの末尾はデフォルトで「Products(データベース名)/ProductName(キーとなるフィールド名)」になっていて、"ProductName"が可変データとなります。ちなみにデータベース作成時のカラム名「Title」がそのままであれば、「Title」がURLの末尾になります。
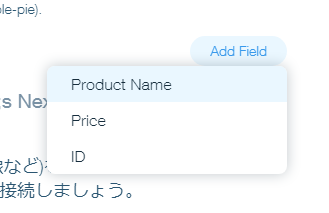
URL右側の「Add Field」をクリックすれば、データベースの任意のフィールドをURLのキーとして選択できます。

URLは直接編集することも可能です。

編集が終わったら右下の「Create Page」をクリック。ここではデフォルトの「Products/ProductName」のままで説明を進めます。

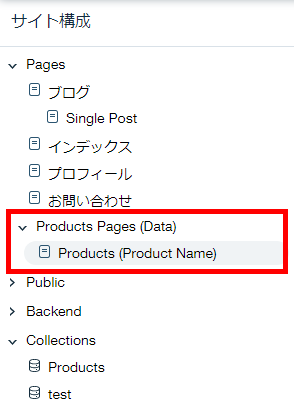
「Create Page」をクリックすると、ダイナミックページの編集画面に遷移し、左サイドバーには、
Products Page(Data)
Products(Product Name)
が表示されます。

また、ダイナミックページの編集画面には「Products Item」というアイコンが表示されます。

2.ダイナミックページの編集とデータベースの連携
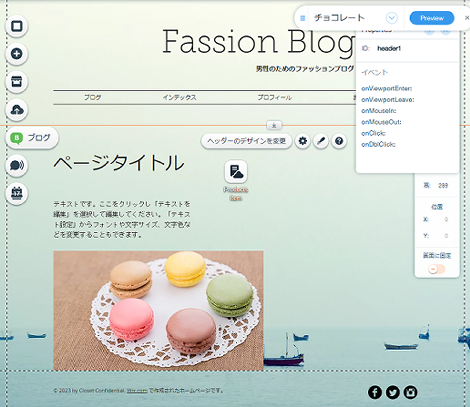
次にダイナミックページを編集します。
ダイナミックページ編集画面で、データベースの「Product Name」に該当するテキストを配置します。
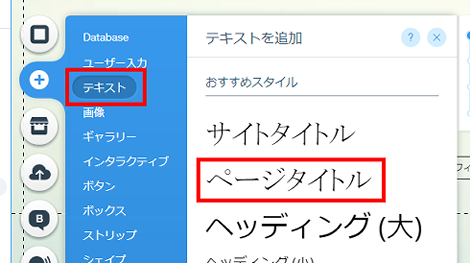
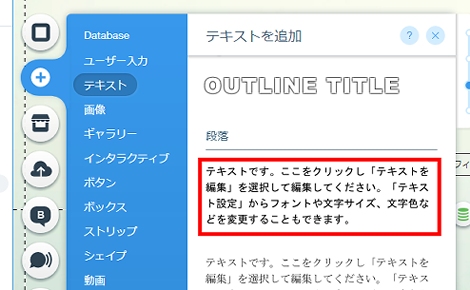
「追加」→「テキスト」→「ページタイトル」を選択してページ上にドラッグ。
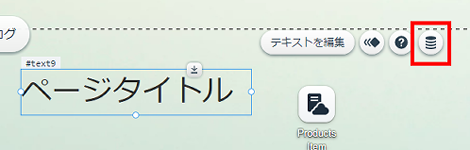
表示はこのようになります。

次に、ページタイトルとデータベースの「Product Name」を連携させます。
「ページタイトル」をクリックして、右上のデータベースアイコンをクリック。
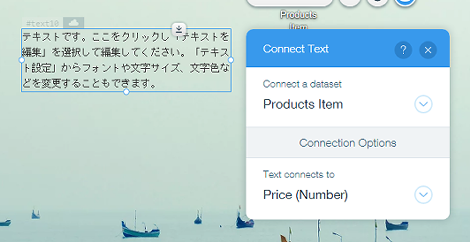
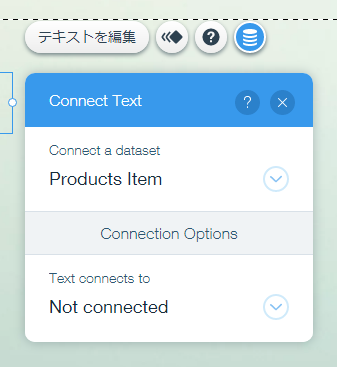
「Connect Text」というダイアログが開きます。

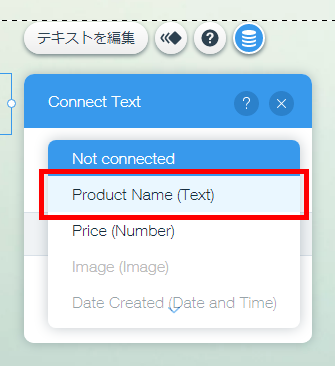
「Connect a dataset」から「Products Item」、「Connection Options」の「Text connections to」の項目から「Product Name(Text)」を選択します。

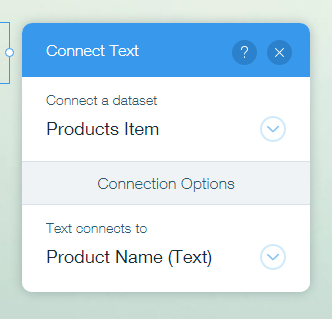
選択後の表示です。

関連付けたあと、データベースアイコンが緑色で表示されます。

同じ手順で「Price」「Image」に該当するオブジェクトを配置、関連づけます。「Price」は「追加」→「テキスト」→「段落」を選択します。
データベースの「Price(Number)」と関連づけます。
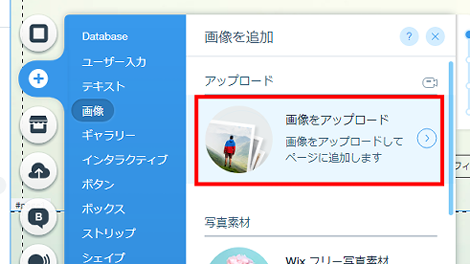
画像は、「追加」→「画像」→「アップロード」をクリック。
任意の画像を選択して「ページに追加」をクリック。

このように表示されます。

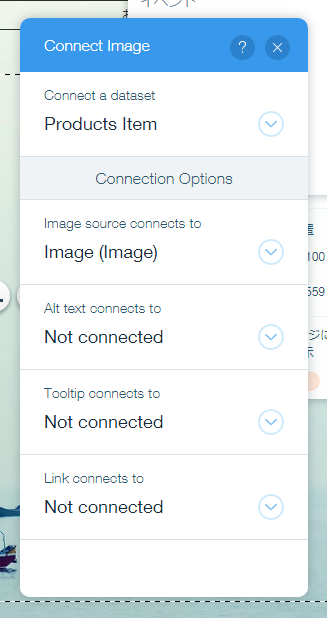
データベースの「Image(Image)」と関連づけます。

関連づけたオブジェクトの全体のレイアウトはつぎのようになります。
3.ダイナミックページのプレビューと公開
データの関連づけが完了したら、右上の「プレビュー」をクリック。

各ダイナミックページのプレビューが行なえます。
別のダイナミックページをプレビューしたい場合は、右上の<または>をクリック。

「エディタに戻る」をクリックすれば、ダイナミックページの編集画面に戻ります。

公開するには、右上の「公開」をクリック。

これでダイナミックページが公開されました。「おめでとうございます!」というダイアログが表示されるのでそのまま閉じます。
- Wix ADIの使い方
- Wixストアの作り方
- WixCodeの使い方(その5:インデックスページの作成)
- WixCodeの使い方(その3:サンドボックスデータとライブデータについて)
- WixCodeの使い方(その2:データベース作成とデータの設定)
- Wix新製品「Wix Code」について(その1:概要)
- Wixブログの作り方