svg画像表示ツール
svg画像表示ツールを作りました。
1.はじめに
SVG画像はXMLで作成され、フォーマットのひとつとして次のように、symbol要素にid属性を付与する方法があります。
<svg>
<symbol id="foo" viewBox="0 0 110 110">
<path d="..."></path>
</symbol>
<symbol id="bar" viewBox="0 0 110 110">
<path d="..."></path>
</symbol>
</svg>この場合、下記のようにuse要素でid属性を呼び出せば対応するsymbol要素に記述されたsvg画像が表示されます。
<svg title="test" role="img">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="sample.svg#foo"> </use>
</svg>このようなフォーマットのsvg画像をすべて表示させたいと思い、ツールを作ってみました。
2.使い方
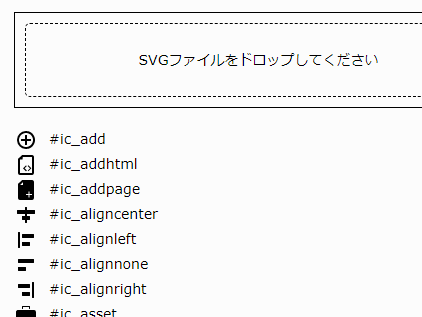
一番下にある「SVGファイルをドロップしてください」の部分にsvgファイルをドラッグ&ドロップすれば、下記のようにsvgファイルに含まれるすべての画像をid属性値とともに表示します。

すべてのフォーマットに対応できていないかもしれないので予めご容赦ください。
SVGファイルをドロップしてください
Posted by yujiro このページの先頭に戻る
- レビューツール
- ブラウザから実行可能な画像形式一括変換ツール
- Feed2JS の表示結果のタイトルに日付を表示する
- Feed2JS の表示結果の title 属性をカスタマイズする
- RSS Feed(フィード)を表示する(サービス利用編)
- RSS Feed(フィード)を表示する
トラックバックURL
コメントする
greeting

