Thunderbirdアドオンの作り方(その6:要素を調べる)
Tag:[]
Thunderbirdアドオンの作り方について解説します。その6は要素の調べ方です。
1.アドオンで機能を追加する場所
アドオンで機能を追加するには、追加する場所の要素名やid属性が必要です。
たとえば先日公開したアドオンでは、ツールバーにボタンを追加しましたが、XULファイルに下記の設定を行うことで実現しています。
<toolbar id="mail-bar3">
<toolbarbutton id="button-new-reply" label="&replynew.label;" class="toolbarbutton-1" tooltiptext="&replynew.tooltip;" removable="true" oncommand="ReplyNew(this)" />
</toolbar>この中に含まれる、toolbar要素および、"mail-bar3"というid属性
<toolbar id="mail-bar3">
:
</toolbar>を知るには、どうやって調べればいいのでしょうか。
ということで、要素の調べ方を紹介します。
2.要素の調べ方
要素を調べるには、
の2つのアドオンを利用します。
DOM Inspectorだけでも要素の調査は可能ですが、ツリーを展開しないといけないので、選択した要素を直接調査できるInspectorWidgetと連携させる方法がおすすめです。
3.アドオンのインストール
上記URLにある「今すぐダウンロード」をクリックしてアドオンをダウンロード。

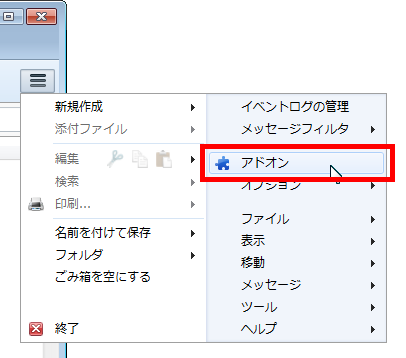
Thunderbirdの「ツール」→「アドオン」をクリック。

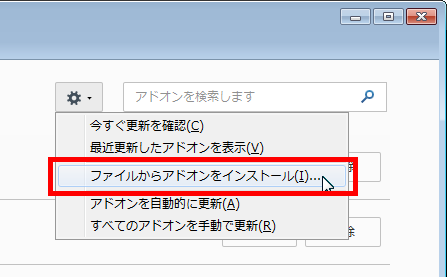
「ファイルからアドオンをインストール」をクリック。

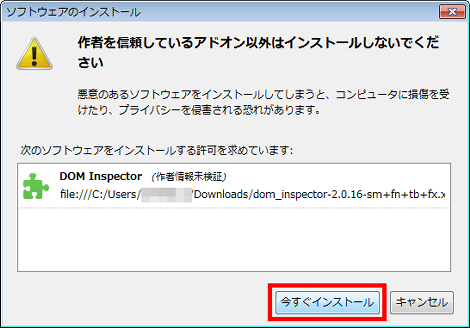
ダウンロードしたxpiファイルを選択して「今すぐインストール」をクリック。
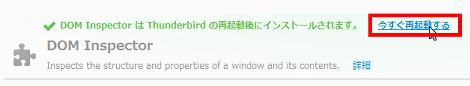
「今すぐ再起動する」をクリック。
再起動後、インストールされます。
InspectorWidgetについても同様の手順でインストールしてください。
4.アドオンの設定
続いてInspectorWidgetボタンをThunderbird上に表示させます。
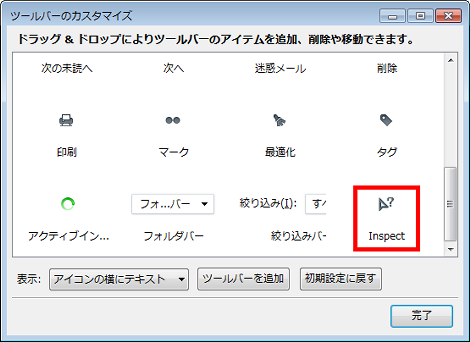
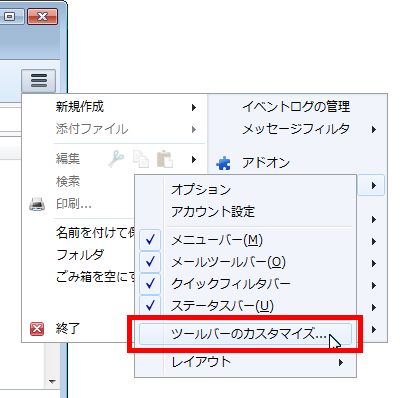
「ツール」→「オプション」→「ツールバーのカスタマイズ」をクリック。

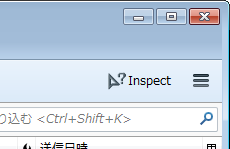
「Inspect」と表示されたアイコンをツールバーの任意の位置にドラッグ&ドロップ。
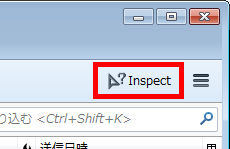
「Inspect」アイコンが表示されれば準備完了です。

5.要素の調査
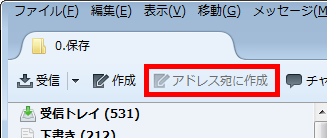
「Inspect」をクリック。

要素を知りたい部分をクリック。ここでは先日のアドオンで追加した「アドレス宛に作成」をクリック。

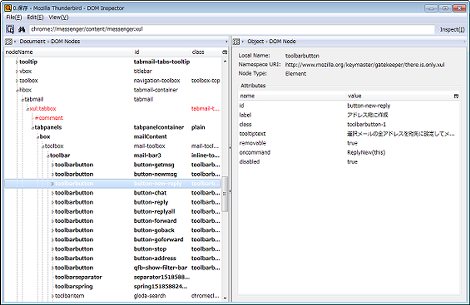
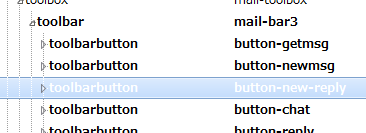
DOM Inspector画面が開き、クリックした部分の要素までツリーを展開してくれます。
左ペインのツリーから追加したボタン(toolbarbox要素)の親要素がtoolbar、id属性値が"mail-bar3"であることが分かります。

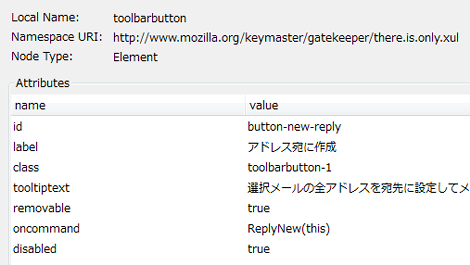
右ペインには、オーバーレイするXULのNamespaceURIや、追加したボタンの情報が表示されます。
左ペインの任意の位置をクリックすればウィンドウの該当位置が赤枠で点滅されるので、そこから判断することも可能です。
- Thunderbirdアドオンの作り方(その5:ローカライズ)
- Thunderbirdアドオンの作り方(その4:JavaScript)
- Thunderbirdアドオンの作り方(その3:コンテントプロバイダ - XUL)
- Thunderbirdアドオンの作り方(その2:chrome.manifest)
- Thunderbirdアドオンの作り方(その1:概要とinstall.rdf)