Top >
Movable Type >
プラグイン >
管理画面 >
記事一覧 > MovableTypeの一覧画面で編集できる「ListingFieldEditorプラグイン(コンテンツデータ対応)」
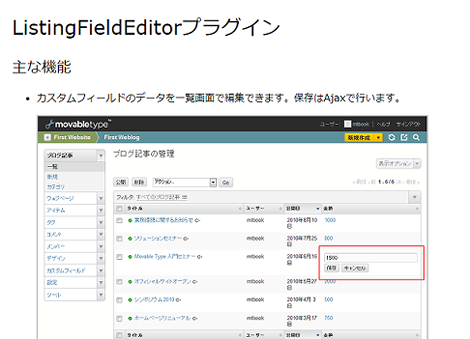
MovableTypeの一覧画面で編集できる「ListingFieldEditorプラグイン(コンテンツデータ対応)」
MovableTypeの一覧画面で編集できる「ListingFieldEditorプラグイン(コンテンツデータ対応)」を公開します。
1.機能
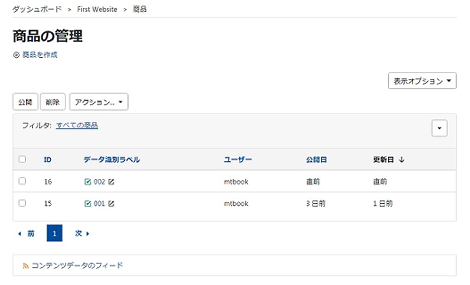
本プラグインを利用することで、コンテンツデータ(ユーザ定義のデータ)などを一覧画面から編集できるようになります。
また、編集したいフィールドは表示オプションを使い、表示・非表示を切り替えることができます。
コンテンツデータで対応するフィールドは現在のところ下記になります。
- テキスト
- テキスト(複数行)
- 数値
- URL
- 日付と時刻
- 日付
- 時刻
- セレクトボックス
- ラジオボタン
- チェックボックス
- 埋め込みテキスト
- カテゴリ
他のフィールドについても対応していく予定です。
2.プラグインのダウンロード
ListingFieldEditorプラグインは下記の公式ページから評価版をダウンロードできます。
Posted by yujiro このページの先頭に戻る
- MTの記事一覧をタイトル順に並び替える「SortByTitle」プラグイン
- Movable Type 7の記事一括編集画面でユーザ変更できる「SelectUsers」プラグイン
- MovableType 7の一覧画面で一括編集できる「PowerListingFieldEditorプラグイン(コンテンツデータ対応)」
- Movable Typeの記事にカテゴリをまとめて登録できる「ChangeCategoryCollectivelyプラグイン」
- Movable Typeで記事データだけを削除する「EntryDeleterプラグイン」
- Movable Typeの記事一覧画面で日付フィールドの表示をタイムスタンプに変更する「ListingFieldDateFormatChangerプラグイン」
- Movable Typeの記事一覧にユーザー名を表示する「DisplayAuthorNameプラグイン」
- Movable Type 5.1x/5.2xで記事一覧画面の表示件数を自由に変更できる「LimitPerPageChangerプラグイン」
- Movable Typeの記事一覧画面に本文の文字数を表示する「BodyLengthListingプラグイン」
- Movable Typeのブログ記事を一覧画面で一括編集できる「PowerListingFieldEditorプラグイン」
- Movable Type5.0のリスト画面をカスタムフィールドの値で絞り込める「AddCFQuickFilterプラグイン」
- Movable Typeのカスタムフィールドを一覧画面で編集できる「ListingFieldEditorプラグイン」
- 記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」
- Movable Typeの管理画面で任意の表示件数を指定できる「LimitPerPageChangerプラグイン」
トラックバックURL
コメントする
greeting