Movable Typeのカスタムフィールドで複数選択チェックボックスを実現する「MultiCheckboxプラグイン」
Movable Typeのカスタムフィールドで複数選択チェックボックスを実現する「MultiCheckboxプラグイン」を紹介します。
1.はじめに
Movable Typeのカスタムフィールドでは複数選択チェックボックスが用意されていません。
が、本プラグインを適用することで、カスタムフィールドで複数選択チェックボックスを利用できるようになります。
2.プラグインのダウンロード
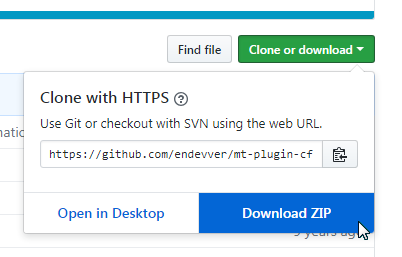
mt-plugin-cf-multicheckboxのページにある「Clone or download」→「Download ZIP」をクリック。

3.ソースコードの修正
公開されている1.1はMT6以降に対応していないようです。
ということでアーカイブを展開して、中にあるMultiCheckbox/Plugins.pmを任意のエディタで開き、66~77行目について下記のとおり"$"を"jQuery"に変更します(5ヶ所)。
変更前
<script type="text/javascript">
$(document).ready( function() {
$('.<mt:var name="field_id">-values').change( function() {
var v = '';
$('.<mt:var name="field_id">-values:checked').each( function() {
if (v != '') v += ',';
v += $(this).val();
});
$('#<mt:var name="field_id">-value').val( v );
});
});
</script>変更後
<script type="text/javascript">
jQuery(function() {
jQuery('.<mt:var name="field_id">-values').change( function() {
var v = '';
jQuery('.<mt:var name="field_id">-values:checked').each( function() {
if (v != '') v += ',';
v += jQuery(this).val();
});
jQuery('#<mt:var name="field_id">-value').val( v );
});
});
</script>この変更を実施しないとMT6やMT7で正常に動作しません。
4.プラグインのインストール
修正後、MultiCheckboxフォルダをMTのpluginsフォルダにアップロード。
MT7であれば、システム管理画面の「設定」→「プラグイン」に「Multiple Checkbox Custom Field 1.1」が表示されればOKです。

5.使い方
複数選択チェックボックスのカスタムフィールドを作成します。
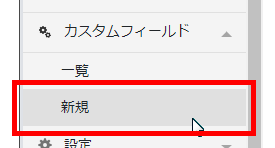
各サイトの「カスタムフィールド」→「新規」をクリック。

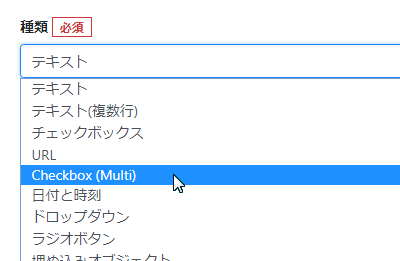
カスタムフィールド新規作成画面の「種類」から「Checkbox (Multi)」を選択。

選択項目のサンプルとして「オプション」に「1,2,3,4,5」を設定。

オプションには下記のような「値=名前」のペアも設定可能です。左辺がinput要素のvalue属性に該当し、右辺が表示する項目になります。
1=A,2=B,3=C,4=D,5=E他の項目に任意の内容を入力して「保存」をクリックし、カスタムフィールドを作成します。ここでは「チェックボックス(複数選択)」という名前にしています。

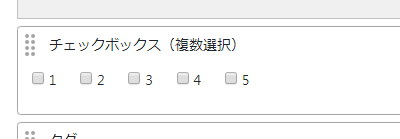
これで記事作成画面に、複数選択チェックボックスのカスタムフィールドが表示されます(表示されてない場合は「表示オプション」をクリックして該当のカスタムフィールドをチェック)。

- Movable Typeのカスタムフィールドを一覧画面で作成・編集できる「CustomFieldEditorプラグイン」
- Movable Typeのコメントで画像のアップロードができる「CommentCustomFieldプラグイン」

