Wix ADIの使い方
Wix ADIの使い方について紹介します。

1.はじめに
Wix(ウィックス)は、2006年に設立された企業で、Wix.comではドラッグ&ドロップ形式の無料ホームページ作成ツールを提供し、世界で1億人以上が利用するオンラインプラットフォームとなっています。
2.Wix ADIとは
Wix ADIは、「Wix Artificial Design Intelligence」の略で、素敵なサイトをデザインしてくれるための人工知能です。
具体的には、業種・職種、好みのデザインなどの質問に答えるだけで、AIが数あるレイアウト、画像、テキストの中から最適なものを組み合わせ、プロ顔負けのサイトを作ってくれます。
ということで、以下、Wix ADIを使ったサイトの作成手順を紹介します。
ここでは事前にアカウントを作成している例で説明します。
3.作成手順
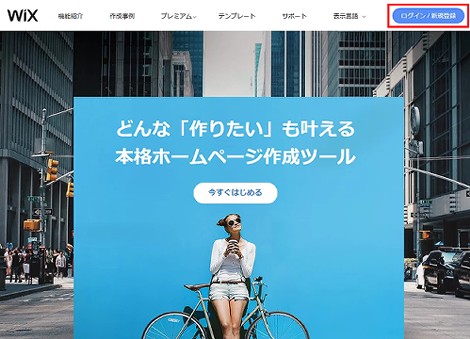
Wixのサイトから「ログイン」または「新規登録」をクリック。
ログイン画面が表示されるのでログインします。
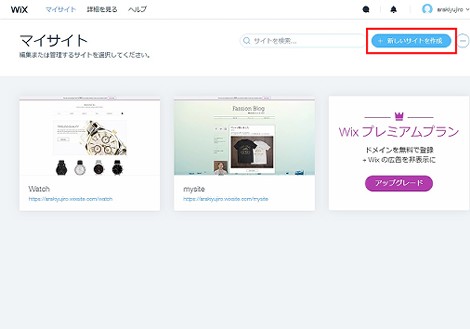
右上の「新しいサイトを作成」をクリック。
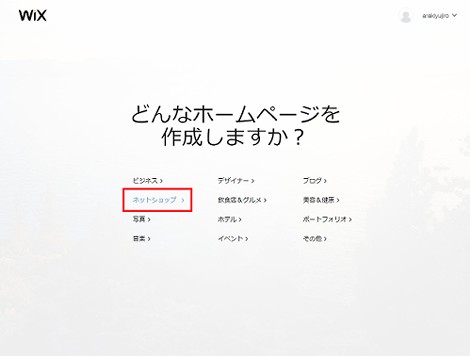
「どんなホームページを作成しますか?」の画面に切り替わるので、ここでは「ネットショップ」を選択します。
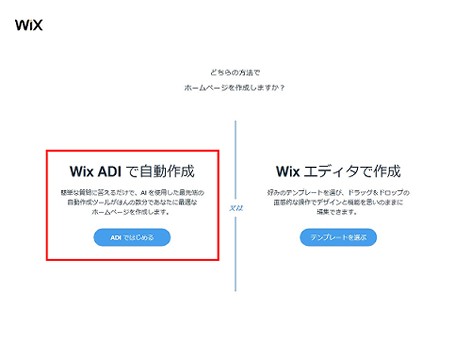
「どちらの方法でホームページを作成しますか?」の画面に切り替わるので、「Wix ADIで自動作成」をクリック。
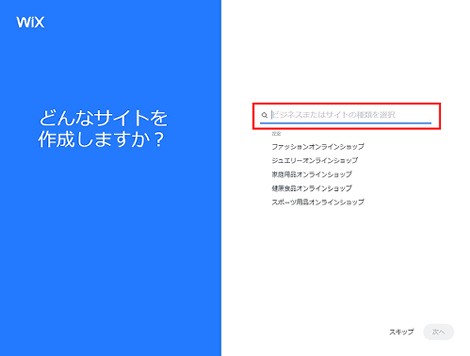
「ビジネスまたはサイトの種類を選択」画面になるので、検索画面に「時計」を入力。
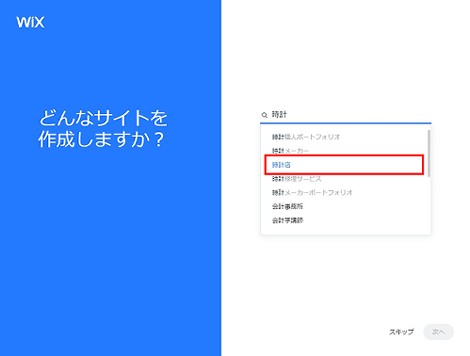
候補が表示されるので、「時計店」を選択。
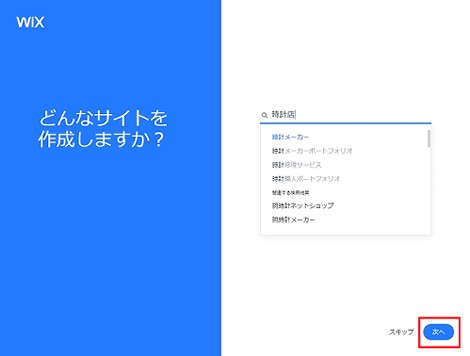
「次へ」をクリック。
作成するサイトに追加するアプリが表示されるので、追加したいアプリのチェックボックスをチェックして「次へ」をクリック。ここでは「チャット」と「ブログ」をチェックします。
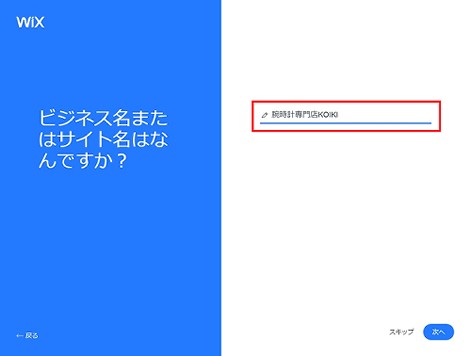
ビジネス名またはサイト名を入力して「次へ」をクリック。ここでは「腕時計専門店KOIKI」と入力します。
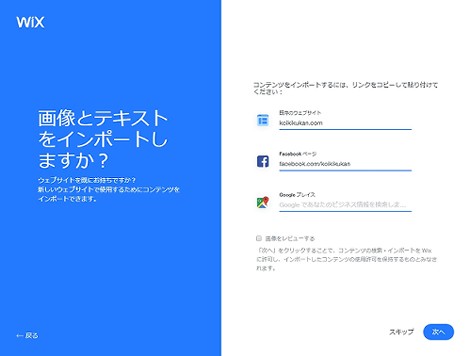
作成するウェブサイトで使用する画像やテキストをインポートします。入力したら「次へ」をクリック。
ロゴ・メールアドレス・住所・電話番号など必要な情報を入力します。ここでは架空のデータを設定しておきます。
スタイルを選択して「次へ」をクリック。ここでは「フォレスト」を選択します。
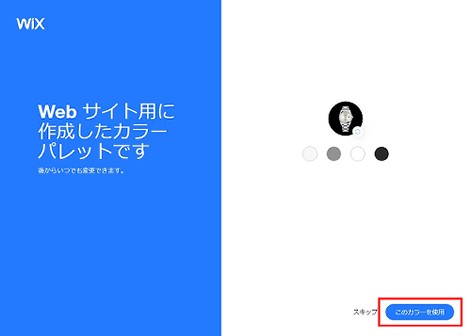
ロゴからカラーパレットを作成します。ここでは「パレットを作成」をクリック。
パレットが作成されたので「このカラーを使用」をクリック。
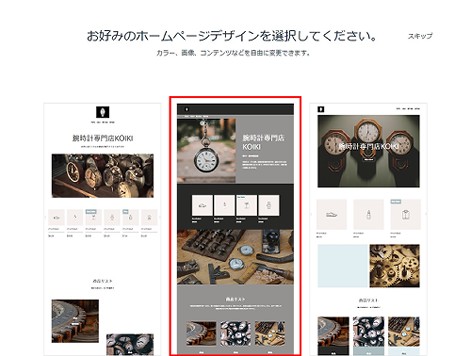
パレットにもとづいたデザインが表示されるので任意のデザインをクリック。ここでは真ん中のデザインを選択します。デザインをマウスでポイントした時点で編集画面に移動することもできます。
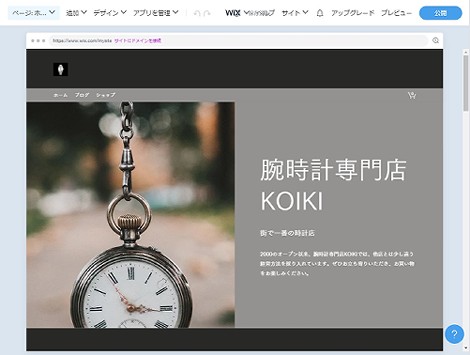
これでサイトのデザインが出来上がりました。
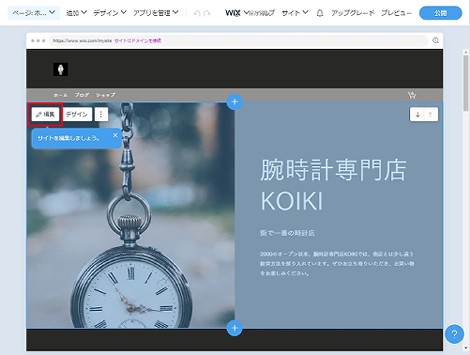
サイトで編集したいセクションをマウスでポイントすると、セクションに編集ボタンなどが表示されます。セクション右上の↑↓の矢印はブロック全体のレイアウトを移動するときに使います。ここでは「編集」ボタンをクリックしてみます。
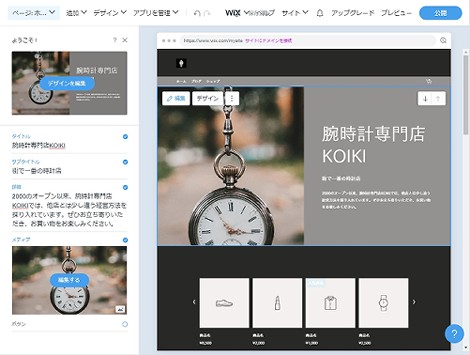
選択したセクションの編集画面に遷移します。タイトル・サブタイトル等の変更やメディアの編集が行えます。前の画面に戻るには、左メニューの右上にある×印をクリックしますが、この状態で右側に表示されたセクションをクリックすれば、左メニューを表示したまま別のセクションを続けて編集することができます。
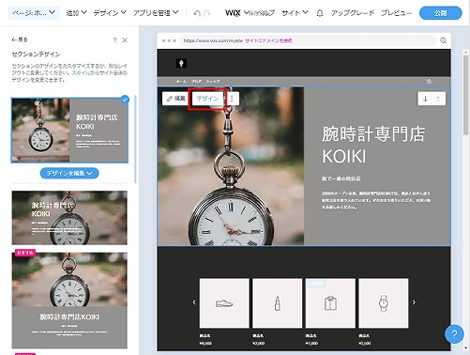
右側の選択セクションから「デザイン」ボタンをクリックすると、セクションのデザイン編集画面に遷移し、様々なレイアウトのデザインから選択できます。
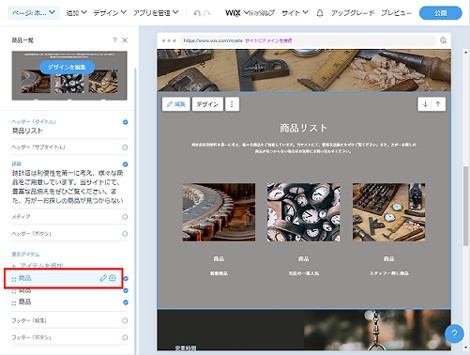
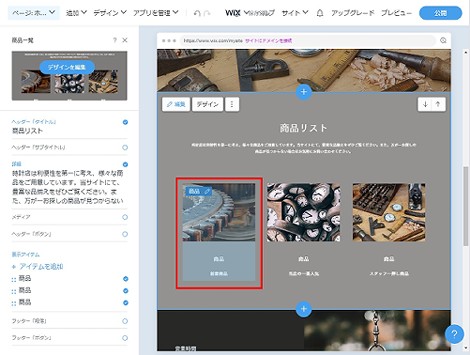
商品情報を編集するには、「商品リスト」セクションの編集画面に移動し、編集したいアイテムをクリック。
右側の商品アイコンのクリックでも同じように編集できます。
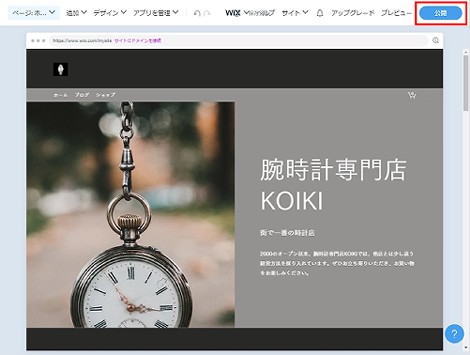
サイトの編集が完了したら、右上の「公開」をクリック。
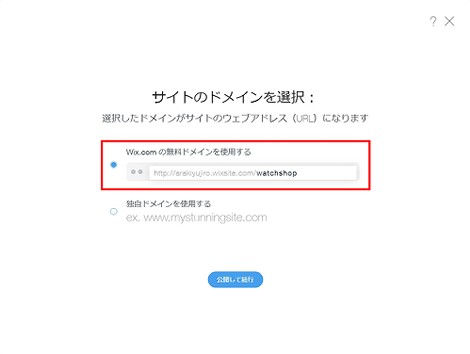
ドメインを設定して「公開して続行」をクリック。
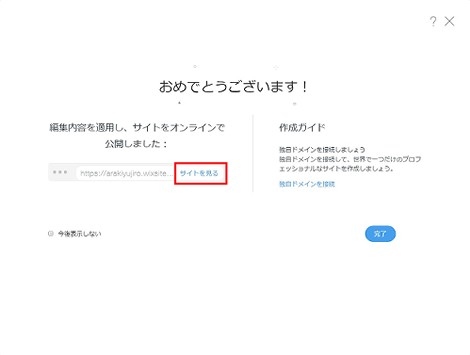
「サイトを見る」をクリック。
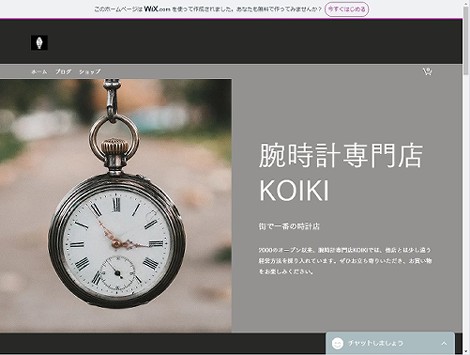
これでサイトが公開されました。
3.感想
Wix ADIを利用することで、より簡単にサイトを作成できるようになります。
サイト作成の手順もほぼ直感的に行えます。
WordPressのテーマと比較すると、WordPressではワンクリックでデザインを選択できますが、テーマの選択に手間取ることや、選択後のレイアウトやデザインのカスタマイズにはハードルがあります。
Wix ADIでは、サイト内のセクション単位にデザインのカスタマイズが柔軟に行え、レイアウトの変更も簡単に行えるので、おすすめです。
- Wixストアの作り方
- WixCodeの使い方(その5:インデックスページの作成)
- WixCodeの使い方(その4:ダイナミックページの作成)
- WixCodeの使い方(その3:サンドボックスデータとライブデータについて)
- WixCodeの使い方(その2:データベース作成とデータの設定)
- Wix新製品「Wix Code」について(その1:概要)
- Wixブログの作り方