Movable TypeのDataAPIで「403 Forbidden」になる場合の対処
Movable TypeのDataAPIで「403 Forbidden」になる場合の対処方法を紹介します。
1.問題点
MTから記事のタイトル一覧を取得するスクリプトを作成しました。
<script src="http://.../mt-static/data-api/v3/js/mt-data-api.min.js"></script>
<script type="text/javascript" src="http://.../mt-static/jquery/jquery.min.js?v=7.1.4"></script>
<script>
var api = new MT.DataAPI({
clientId: 'foo',
baseUrl: 'http://.../cgi-bin/mt/mt-data-api.cgi',
format: 'json',
async: true,
});
siteId=1;
api.listEntries(siteId, function(response) {
if (response.error) {
// エラー処理
jQuery('#result').append($('<li>').append(response.error.code + ":" + response.error.message));
return;
}
for (var i = 0; i < response.items.length; i++) {
var entry = response.items[i];
jQuery('#result').append($('<li>').append(response.items[i].title));
}
});
</script>
<div id="result"></div>が、実行すると、
403:Forbidden
となります。
スクリプトは問題ないと思いますが原因が分かりません。
ということで、DataAPIで「403 Forbidden」になる場合の対処方法を紹介します。
2.原因
MTでDataAPIの利用が有効になっていないのが原因として考えられます。
3.対処
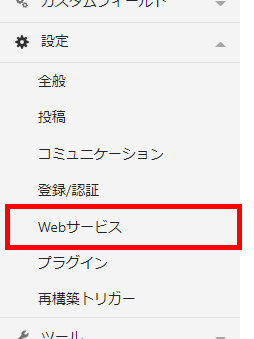
DataAPIを利用したいサイトの「設定」→「Webサービス」をクリック。

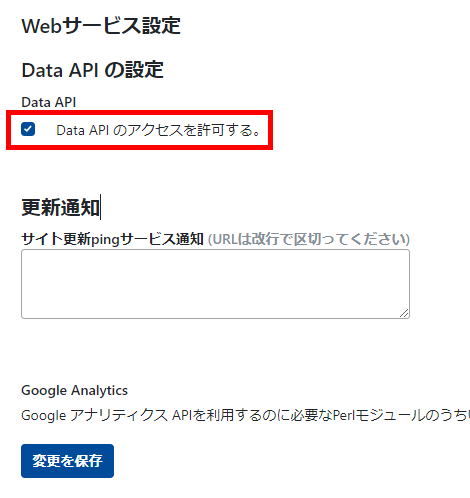
「Data API のアクセスを許可する。」をチェックして「変更を保存」をクリック。

これで冒頭のスクリプトが正常に動作するようになります。
4.その他
システム関連のデータにアクセスする場合は、システム管理画面の「設定」→「Webサービス」をクリックして、「システム全般での Data API の利用を許可する。」をチェックして「変更を保存」をクリック。

これでシステム関連のデータにアクセスできるようになります。
なお、認証が必要なデータにアクセスする場合は「Movable Type Data APIの使い方:authenticate()」の設定を追加してください。
Posted by yujiro このページの先頭に戻る
- MovableTypeのDataAPIでコンテンツデータをモーダル表示させる方法
- Movable TypeのWorkflowプラグインでDataAPIが利用可能になる「WorkflowDataAPIプラグイン」
- Movable TypeのDataAPIで記事を投稿するサンプル
- Movable TypeのDataAPIで特定のカスタムフィールドを取得する方法
- Movable TypeのDataAPIでアクセスランキングを表示する方法
- Movable TypeとGoogle Analyticsの連携
- Movable Type Data APIの使い方:カスタムフィールド検索
- Movable Type Data APIの使い方:検索
- Movable Type Data APIの使い方:カスタムフィールド作成
- Movable TypeのData APIを有効・無効にする方法のまとめ
- Movable Type Data APIの使い方:uploadAsset()
- Movable Type Data APIの使い方:publishEntries()
- Movable Type Data APIの使い方:authenticate()
- Movable Type Data APIの使い方:paramsについて
- Movable Type Data APIの使い方:listEntries()
トラックバックURL
コメントする
greeting

