MT7のTinyMCE5にボタンを追加する方法
これは「Movable Type Advent Calendar 2021」7日目の記事です。
MT7のTinyMCE5にボタンを追加する方法を紹介します。
注:プラグインではなく、ファイルを直接編集しています。
ここでは、wysiwygモードではなく、HTML編集モードに切り替えた場合のh2要素および、h3要素用のボタンを追加してみます。
変更前

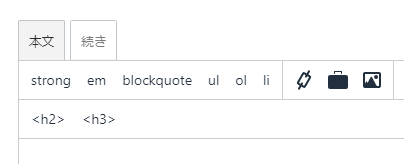
変更後

たまにはこういうエレガントでない、ゴリゴリのカスタマイズもいいんじゃないかと(笑)。
カスタマイズの前提として、TinyMCE5のプラグインを有効にしておいてください。
1.ボタン表示の設定
まず、ボタンを表示する設定です。
mt-static/plugins/TinyMCE5/lib/js/adapter.js
に"plugin_mt_source_buttons2"を追加します。
:
// Buttons using in source mode.
plugin_mt_source_buttons1:'mt_source_bold mt_source_italic mt_source_blockquote mt_source_unordered_list mt_source_ordered_list mt_source_list_item | mt_source_link mt_insert_file mt_insert_image | mt_fullscreen',
plugin_mt_source_buttons2:'mt_source_h2 mt_source_h3',
// Buttons using in wysiwyg mode.
plugin_mt_wysiwyg_buttons1:'bold italic underline strikethrough | blockquote bullist numlist hr | link unlink | mt_insert_html mt_insert_file mt_insert_image | table',
:追加する名前(mt_source_h2、mt_source_h3)は任意の名称でOKです。
複数のボタンを追加する場合、半角スペースで区切ります。区切り線を入れたい場合は、パイプ"|"を記述します(こちらも半角スペース区切り)。
また、同じファイルの変数suffixへの代入をコメントアウトします。
var suffix = '';
if(jQuery('script[src*="tinymce.min"]').length){
// min
// suffix = '.min';
}この設定をしておかないと、次項で設定するファイルのファイル名がplugin.min.jsになってしまいます。
2.ボタン定義の追加
1項で追加しようとしているボタンの定義を追加します。具体的には、
mt-static/plugins/TinyMCE5/lib/js/tinymce/plugins/mt/plugin.js
の"ed.addMTButton"が並んでいる一番最後に、下記の赤色部分を追加します。
:
ed.addMTButton('mt_source_h2', {
tooltip : 'source_h2',
text : '<h2>',
mtButtonClass: 'text',
toggle: true,
onclickFunctions : {
source: 'h2'
}
});
ed.addMTButton('mt_source_h3', {
tooltip : 'source_h3',
text : '<h3>',
mtButtonClass: 'text',
toggle: true,
onclickFunctions : {
source: 'h3'
}
});
/*
var filterd_attrs = [];
var regexp = new RegExp(/^on|action/);
:addMTButton()の第1パラメータには1項で設定した名称を指定します。
第2パラメータのハッシュの意味は次の通りです。
- tooltip:ツールチップ(指定した名称を使って、さらに3項のファイルで表示内容を定義)
- text:表示するボタン
- mtButtonClass:ボタンのクラス。ここでは"text"固定
- toggle:"true"にすると、終了タグを挿入するまでボタン色が反転
- onclickFunctions:クリックしたときの動作。指定した名称で別ファイルに定義
3.ツールチップの設定
mt-static/plugins/TinyMCE5/lib/js/tinymce/plugins/mt/langs/plugin.js
に、下記の赤色部分を追加します。
:
// HTML mode
"source_bold": trans('Strong Emphasis'),
"source_italic": trans('Emphasis'),
"source_blockquote": trans('Block Quotation'),
"source_unordered_list": trans('Unordered List'),
"source_ordered_list": trans('Ordered List'),
"source_list_item": trans('List Item'),
"source_h2": 'h2要素',
"source_h3": 'h3要素',
:キーは2項の"tooltip"の内容を設定し、値には表示させたい文字列を設定します。
値の部分は、本来、
trans('...')と記述してローカライズに対応すべきですが、ここでは表示させたい文字列を直接記述しています。
4.クリック時の動作を追加
準備が少し面倒です。
編集するファイルは、
mt-static/js/editor.js
なのですが、改行やスペース文字が除去されていて、編集がやや難しいです。
ということで、私は、editor.jの内容を
https://beautifier.io/
で一旦整形し、editor.jsに上書きしてから作業しました(元の内容はバックアップしておいてください)。
ここではその前提で話を進めます。
mt-static/js/editor.js
に、下記の赤色部分を追加します。追加位置は"MT.EditorCommand.Source.prototype.commands['default']"がある行の直後です。
:
MT.EditorCommand.Source.prototype.commands['default'] = {
h2: function(command, userInterface, argument, text) {
this.execEnclosingCommand(command, '<h2>', '</h2>', text);
},
h3: function(command, userInterface, argument, text) {
this.execEnclosingCommand(command, '<h3>', '</h3>', text);
},
fontSizeSmaller: function(command, userInterface, argument, text) {
this.execEnclosingCommand(command, '<small>', '</small>', text);
},
:ハッシュのキー"h2"や"h3"は、2項の"onclickFunctions"のハッシュキー"source"の値と対応させてください。
"function(command, userInterface, argument, text)"の部分は何も考えずにそのまま使ってください。編集が必要なのはexecEnclosingCommand()の第2、第3パラメータの開始タグ名と終了タグ名のみです。
execEnclosingCommand()は、選択文字列がある場合は自動的にタグで括り、選択文字列がない場合は開始タグを挿入(ボタンが反転)、文字を入力してもう一度ボタンをクリックすれば終了タグを挿入してくれるという、便利関数です。
この関数は、
mt-static/js/editor.js
に実装されています。
クリック時の挙動を変更したい場合は、独自関数をここに書いてもいいでしょう。
これでブラウザをリロードしてHTML編集モードに切り替えれば、冒頭のボタンが表示されると思います。
5.その他
TinyMCEをカスタマイズするときはブラウザの開発者モード(F12)を有効にしておくと、typo等はコンソールにエラーが表示されるので便利です。

