WordPressでカスタムフィールドを表示する方法
WordPressでカスタムフィールドを表示する方法を紹介します。
この記事ではWordPress6.0.1で動作確認しています。
1.問題点
WordPressでカスタムフィールドを表示させたいのですが、手順を忘れてしまい、ネットで調べたのですが古い画面の手順しか出てきません。
みなさんユーチューバーになってしまったようです(笑)。
ということで、最新版のWordPressでカスタムフィールドを表示する方法を紹介します。
2.WordPressでカスタムフィールドを表示する
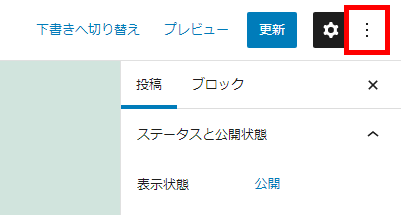
記事編集画面の右上にある「オプション」アイコンをクリック。

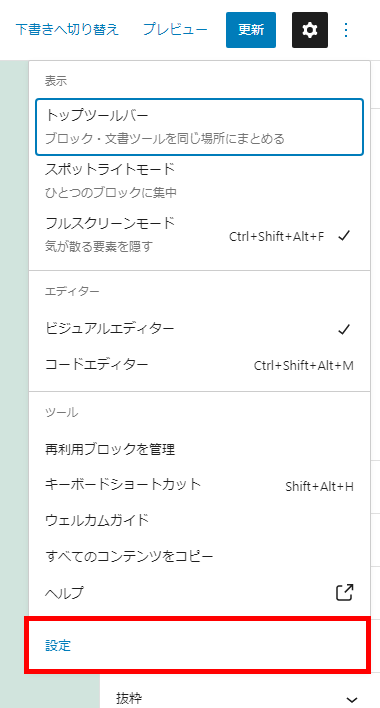
「設定」をクリック。

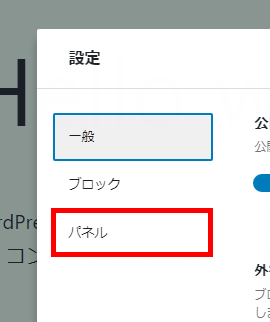
「パネル」をクリック。

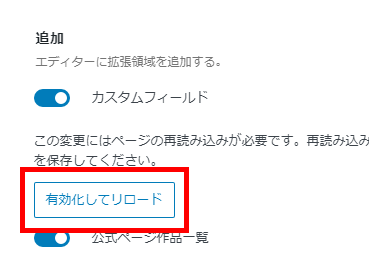
「カスタムフィールド」を有効にします。

すぐに有効にしたい場合は「有効化してリロード」をクリック。編集中の場合は一旦保存してからこの操作を行ってください。

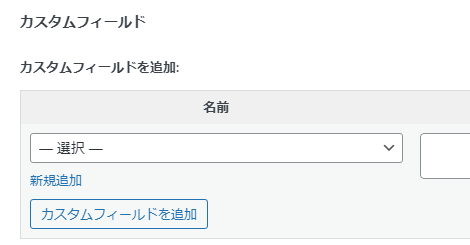
これでカスタムフィールドが表示されます。

Posted by yujiro このページの先頭に戻る
- WordPressでカスタムフィールドを出力する方法のまとめ
トラックバックURL
コメントする
greeting

