Movable Typeのダッシュボードプラグインの作り方
Movable Typeのダッシュボードプラグインの作り方を紹介します。
1.はじめに
ダッシュボードプラグインを作る機会があったので、サンプルを使って作り方をまとめてみました。
ここでは下記のサンプルを紹介します。
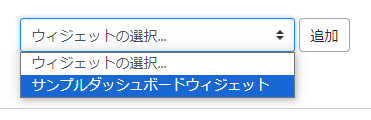
ユーザーダッシュボードに「サンプルダッシュボードウィジェット」を表示します。

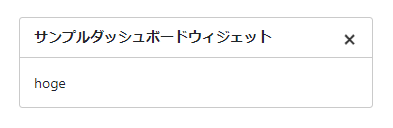
選択すると、下記のようにログインしたユーザー名を表示します。

×印をクリックすると、ウィジェットが削除されます。
このサンプルプラグインの構造は次の通りです。
DashboardSample
├ config.yaml
├ lib
│ └ DashboardSample
│ └ CMS.pm
└ tmpl
└ sample.tmplサンプルは下記のURLよりダウンロードできます。
以下、それぞれのファイルについて解説します。
2.config.yaml
下記にサンプルを示します。
name: DashboardSample
id: DashboardSample
widgets:
DashboardSample:
label: サンプルダッシュボードウィジェット
# plugin: $DashboardSample
template: sample.tmpl
order: 1000
singular: 1
set: main
handler: $DashboardSample::DashboardSample::CMS::test
view:
- user主な項目の意味は次の通りです。
- template:ダッシュボード用テンプレートファイル名
- order:表示順序
- singular:単独表示("1"固定。プルダウンから選択・表示したあと、プルダウンの候補から外すためのもの)
- set:表示領域(main:中央/sidebar:右カラム)
- handler:ダッシュボード表示用ハンドラ名
- view:表示種別(user:ユーザーダッシュボード/system:システム管理画面/website:親サイト/blog:子サイト)
"plugin"という項目もありますが、記述無しでも動作するようなのでコメントアウトしています。
記述する場合は、サンプルのように「id:」の値を"$"つきで記述してください。
3.sample.tmpl
下記にサンプルを示します。
<mtapp:widget
id="DashboardSample"
class="widget DashboardSample"
label="サンプルダッシュボードウィジェット"
can_close="1">
<p><mt:var name="name"></p>
</mtapp:widget>ここではパラメータ「name」の値だけを表示するようにしています。
<p><mt:var name="name"></p>ダッシュボードを表示したあとに×印で削除できるようにするには、mtapp:widgetタグに「can_close="1"」を付与します。
4.CMS.pm
下記にサンプルを示します。
package DashboardSample::CMS;
use strict;
use warnings;
sub test {
my $app = shift;
my ( $tmpl, $param ) = @_;
my $user = $app->user;
}
1;sample.tmplの"name"に値を渡すために、下記の1行を追加しています。
$param->{name} = $user->nickname;Posted by yujiro このページの先頭に戻る
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」(MT7版)
- Movable Typeで出力する全ページ数を計算する「PublishingPageCounterプラグイン」
トラックバックURL
コメントする
greeting

