Movable Typeのブロックエディタ(MTBlockEditor)のカスタムブロックについて
Movable Typeのブロックエディタ(MTBlockEditor)のカスタムブロックの紹介です。

1.はじめに
Movable Type 8からMTBlockEditorがデフォルトのプラグインとなりました。
MTBlockEditorではデフォルトで用意されているブロックの他に、任意のブロック(カスタムブロック)を作成することができます。
ここでは、公式マニュアルに掲載されている「Markdown」ブロックを作ってみたいと思います。
参考:カスタムブロック機能を利用して高機能な Markdown を利用する
2.カスタムブロック(Markdown)の作成
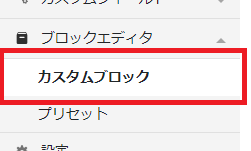
左メニューより「ブロックエディタ」→「カスタムブロック」をクリック。

「新規作成」をクリック。

- 名前:Markdown
- 識別子:markdown
を設定。アイコンは設定しなくて大丈夫です。

「ブロック」の「+ブロックを追加」をクリック。

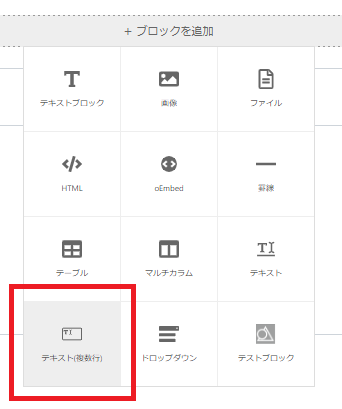
「テキスト(複数行)」をクリック。

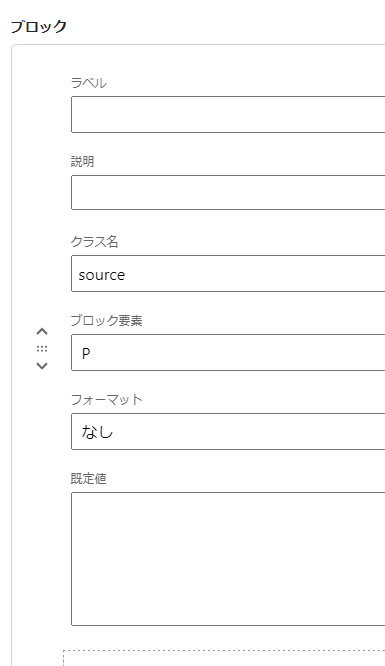
- クラス名:source
- ブロック要素:P
- フォーマット:なし
を設定または選択。「ラベル」「説明」「規定値」は設定不要です。

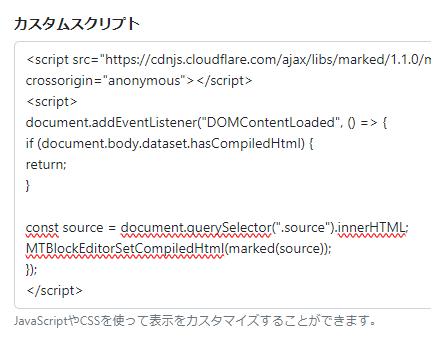
「カスタムスクリプト」に下記の内容を設定。これがMarkdown記法に対応するためのスクリプトになります。
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/1.1.0/marked.min.js" integrity="sha256-POA+Q3FC8tyo/jZhQrw40H5mKcWAABdxNeUQ/uhIm4U=" crossorigin="anonymous"></script>
<script>
document.addEventListener("DOMContentLoaded", () => {
if (document.body.dataset.hasCompiledHtml) {
return;
}
const source = document.querySelector(".source").innerHTML;
MTBlockEditorSetCompiledHtml(marked(source));
});
</script>
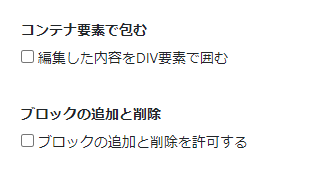
「コンテナ要素で包む」の「編集した内容をDIV要素で囲む」と「ブロックの追加と削除」の「ブロックの追加と削除を許可する」のチェックを外します。「ブロックの追加と削除を許可する」のチェック有無の違いは3項で説明します。

「プレビューの表示」の「プレビューを表示する」はチェックします。チェックすることで、テキストエリアからフォーカスが外れると、プレビュー表示に切り替わりので分かりやすいと思います。

「保存」をクリックして作成完了です。

3.カスタムブロック(Markdown)の利用
ここではコンテンツデータの「テキスト(複数行)」から利用します。
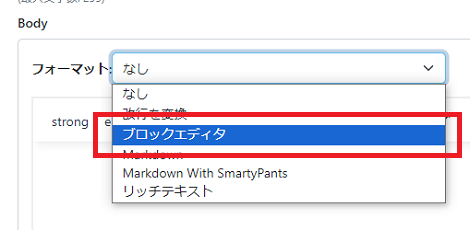
「フォーマット」から「ブロックエディタ」を選択。

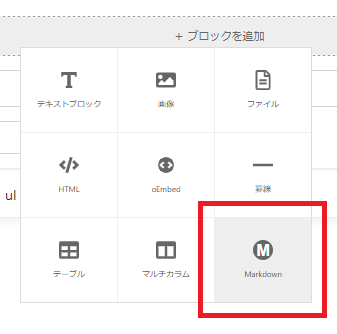
「+ブロックを追加」をクリック。

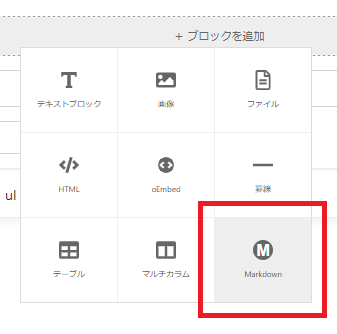
「Markdown」を選択(「名前」で設定した「Markdown」が表示されます)。

ここに表示されたアイコンは下記のSVGで生成されているようです。
data:image/svg xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 512 512'><style>text{font-family:'Arial';font-weight:bold;font-size:405px}</style><circle r='256' cx='256' cy='256' stroke='none' fill='#666'></circle><text x='256' y='274' text-anchor = 'middle' dominant-baseline = 'central' fill='white'>M</text></svg>Markdown用のテキストエリアが表示されます。テキストエリアにフォーカスがあたったとき、「名前」で設定した「Markdown」がヘッダに表示されます。

設定画面で、「ブロックの追加と削除を許可する」のチェックを入れると、次のようにMarkdownブロック内に他のブロックが追加可能になります。

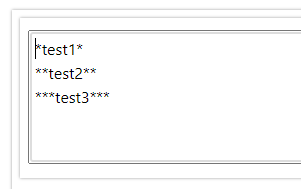
Markdown記法で入力してみます。「*~*」がイタリック、「**~**」が太字、「***~***」がイタリック+太字です。

フォーカスが外れると、プレビューが表示されます。

設定画面の「プレビューを表示する」のチェックを外せば、フォーカスが外れてもMarkdown記法がそのまま表示されます。