Movable Typeコンテンツタイプの「テキスト表示エリア」について
Movable Typeコンテンツタイプの「テキスト表示エリア」について紹介します。
コンテンツタイプ作成画面の右側一番下に「テキスト表示エリア」というコンテンツフィールドがあります。

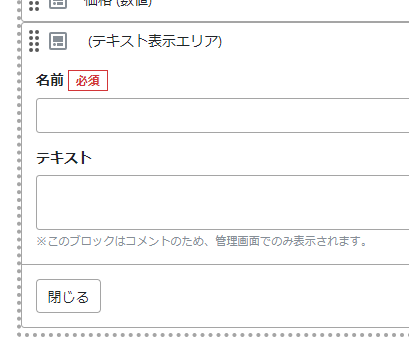
編集エリアにドラッグするとテキストエリアが表示されますが、「※このブロックはコメントのため、管理画面でのみ表示されます。」という注釈が記載されています。

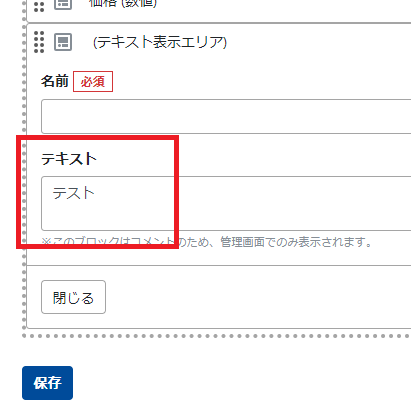
ためしに「テスト」と入力して、保存します。

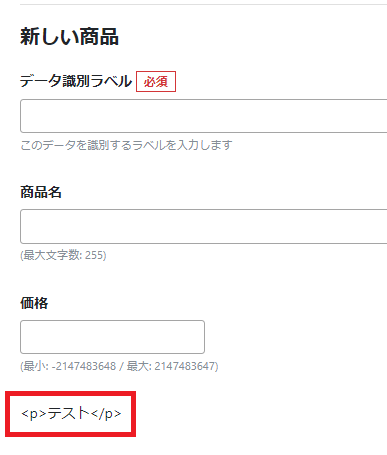
コンテンツデータ編集画面を表示すると、さきほど入力した文字がそのまま表示されました。

これでお分かりになったと思いますが、このフィールドは、コンテンツデータ編集画面に注釈をいれるためのもの、ということです。
脆弱性対応のため、残念ながらHTMLタグは使えない(そのまま表示される)ようです。

Posted by yujiro このページの先頭に戻る
- セレクトボックスのコンテンツフィールドに値を一括設定できる「SelectBoxBulkSetterプラグイン」
トラックバックURL
コメントする
greeting

