ansibleで同名のroleを複数回実行する方法
ansibleで同名のroleを複数回実行する方法を紹介します。
1.問題点
次のroleを作成しました。
roles/test/tasks/main.yml
- name: コマンド実行
shell:
cmd: hostname
register: result
- name: 結果出力
debug:
msg: "{{ result.stdout_lines }}"このroleを実行するplaybook(test.yml)は下記です。
- hosts: localhost
connection: local
roles:
- role: test
- role: test
- role: testinventoryは省略しますので適宜用意してください。
このplaybookを実行すると、roleは一度しか実行されません。
(ansible) [hoge@server ~]$ ansible-playbook -i inventory test.yml
PLAY [localhost] ********************************************************************************************************************
TASK [Gathering Facts] **************************************************************************************************************
ok: [localhost]
TASK [test : コマンド実行] **********************************************************************************************************
changed: [localhost]
TASK [test : 結果出力] **************************************************************************************************************
ok: [localhost] => {
"msg": [
"hoge-server"
]
}
PLAY RECAP **************************************************************************************************************************
localhost : ok=3 changed=1 unreachable=0 failed=0 skipped=0 rescued=0 ignored=02.原因
これは、Ansibleが「ロールの重複適用」を避ける設計になっているためです。
3.対処
いくつか方法はあるようですが、ここではplaybook内で「tags」を付与する方法を紹介します。
下記のように、roleごとにtagsを追加して、ユニークな値を設定します。
test.yml
- hosts: localhost
connection: local
roles:
- role: test
tags: "1"
- role: test
tags: "2"
- role: test
tags: "3"これで同名のroleでも期待通り実行されます。
(ansible) [hoge@server ~]$ ansible-playbook -i inventory test.yml
PLAY [localhost] ********************************************************************************************************************
TASK [Gathering Facts] **************************************************************************************************************
ok: [localhost]
TASK [test : コマンド実行] **********************************************************************************************************
changed: [localhost]
TASK [test : 結果出力] **************************************************************************************************************
ok: [localhost] => {
"msg": [
"hoge-server"
]
}
TASK [test : コマンド実行] **********************************************************************************************************
changed: [localhost]
TASK [test : 結果出力] **************************************************************************************************************
ok: [localhost] => {
"msg": [
"hoge-server"
]
}
TASK [test : コマンド実行] **********************************************************************************************************
changed: [localhost]
TASK [test : 結果出力] **************************************************************************************************************
ok: [localhost] => {
"msg": [
"hoge-server"
]
}
PLAY RECAP **************************************************************************************************************************
localhost : ok=7 changed=3 unreachable=0 failed=0 skipped=0 rescued=0 ignored=0Movable Type 9をインストールしてみた
Movable Type 9のデベロッパープレビューが公開されていたので、インストールしてみました。
Movable Type 9 デベロッパープレビュー を公開しました
ここではMT8との管理画面の違いを紹介します。
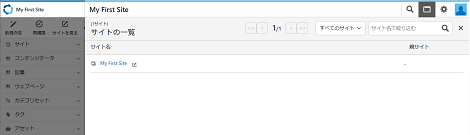
1.ダッシュボード
サイドバーがデフォルトで非表示になりました。
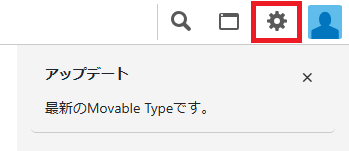
システム管理画面へのリンクがみつからなかったのですが、ヘッダー右上の歯車アイコンに移動したようです。

検索アイコンをクリックすると、検索フォームが表示されます。
サイトアイコンをクリックすると、各サイトへのリンクが表示されます。
なお、このヘッダー部分はスクロールしても固定されているので、各メニュー共通になります。
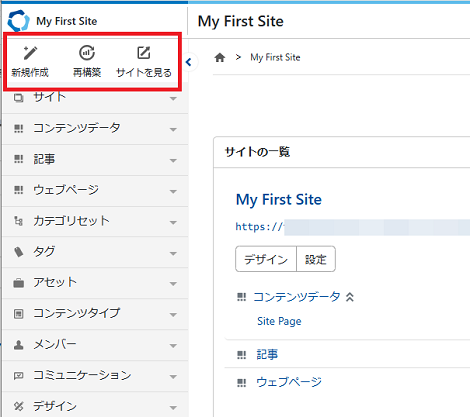
2.サイト
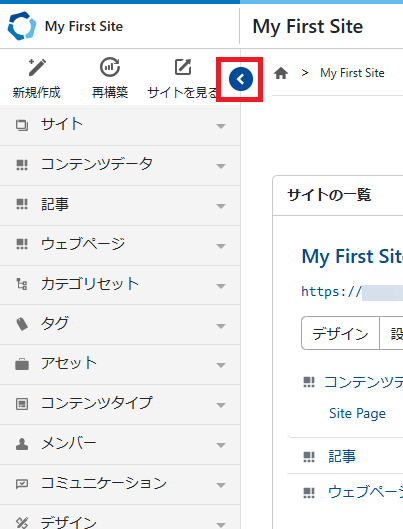
サイト別管理画面でサイドバーが表示されます。
サイドバー上部にあった検索はヘッダーに移動し、「再構築」はそのまま、「サイトの表示」は「サイトを見る」に表記が変わり、「新規作成」が追加されました。
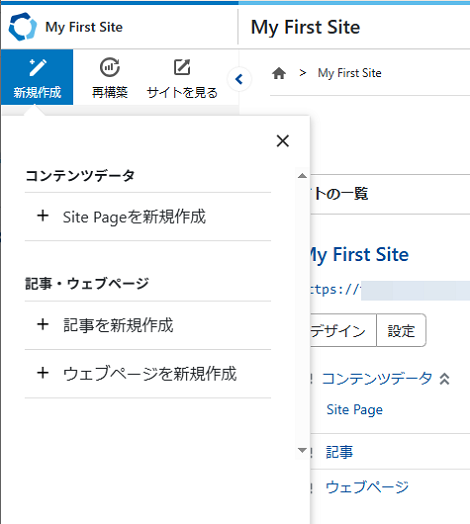
「新規作成」をクリックすると、コンテンツデータ・記事・ウェブページのサブメニューが表示されます。

赤枠のアイコンをクリックすると、サイドバーを折りたためます。

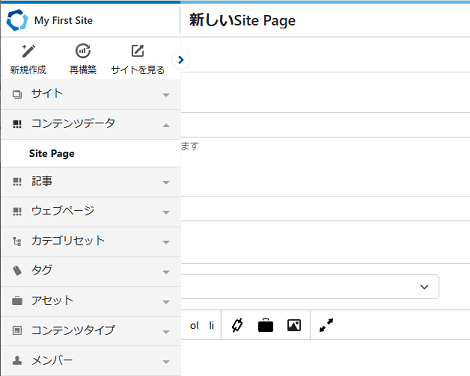
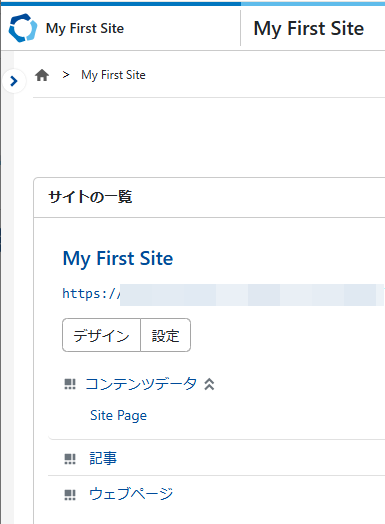
折りたたんだ状態です。

折りたたんだ状態でもサイドバー(矢印アイコン以外の部分)にマウスをポイントすると、一時的に表示されます。
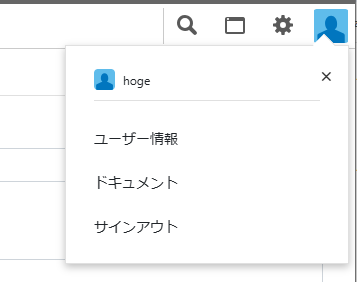
サイドバー株のユーザー名や「ユーザー情報」「ドキュメント」「サインアウト」はヘッダー右端に移動しました。

ダッシュボードに戻るには、左上のMTのアイコンか、パンくずリストの家のアイコンをクリックします。

以上です。
ansibleでハッシュの配列をチェックする方法
ansibleでハッシュの配列をチェックする方法を紹介します。
1.はじめに
下記の3ファイルのmd5sum値を予め用意したコンフィグに設定し、サーバ上の各ファイルのmd5sumと等しいか、チェックする必要が生じました。
ということで、ansibleでハッシュの配列をチェックする方法を紹介します。
2.やりたいこと
複数のファイルをチェックできるように、ファイル名とファイルのmd5sum値をハッシュの配列にしたいです。
ファイルのパスも動的に取得したいので、同じくハッシュの配列に含めます。
また、コンフィグはrolesディレクトリの中ではなく、分かりやすい任意の場所に配置したいです。
3.コンフィグのサンプル
前項の要望にしたがい、コンフィグは下記のようにしました。
/var/tmp/config.yml
files:
- name: kdump
path: /etc/sysconfig
md5sum: e417c7b5754df7287f41b478f2200793
- name: CentOS-Base.repo
path: /etc/yum.repos.d
md5sum: 447b4d2df1a36e64348bbd8b6c5b0fae
- name: sysctl.conf
path: /etc
md5sum: 4bae3962eeef7d1e7c7ef39314db9fb0"files"というハッシュキーの中に配列を作り、さらにそれぞれの配列に、
- ファイル名
- ファイルパス
- md5sum値
を設定しました。
これをansibleで読み込ませるにはどうすればいいかを次項で説明します。
4.コンフィグファイルの読み込み
コンフィグファイルを読み込むには、Playbook本体(test.yml)に"vars_files"を用います。
test.yml
- hosts: test
roles:
- role: test
vars_files:
- "/var/tmp/config.yml"これで、実行するロール内のタスクで前述のコンフィグを読み込むことができます。
5.ハッシュの配列をチェック
ハッシュの配列をチェックするには、ロール内のタスク(roles/test/tasks/main.yml)を下記のようにします。
roles/test/tasks/main.yml
- name: ファイルのmd5sum実行
command: "md5sum {{ item.path }}/{{ item.name }}"
loop: "{{ files }}"
register: file_md5_result
changed_when: false
- name: ファイルのmd5sum結果取得
set_fact:
md5sum_result: "{{ item.stdout.split(' ')[0] }}"
loop: "{{ file_md5_result.results }}"
register: file_md5
- name: コンフィグのmd5sumと比較
fail:
msg: "### {{ item.name }}のmd5sumが一致しません ###"
failed_when: item.md5sum != file_md5.results[index].ansible_facts.md5sum_result
loop: "{{ files }}"
loop_control:
index_var: indexタスクの解説です。まず、loopにコンフィグのハッシュキー"files"を指定し、コンフィグからファイルの情報を収集し、md5sumを実行します。
実行結果はfile_md5_result(配列)に保持します。changed_whenは、md5sum実行でchanged=1となるのを抑止しています。
- name: ファイルのmd5sum実行
command: "md5sum {{ item.path }}/{{ item.name }}"
loop: "{{ files }}"
register: file_md5_result
changed_when: false次に実行結果file_md5_resultをloop変数に指定し、splitを使ってmd5sum値のみを収集し、set_factを使って変数"md5sum_result"に設定します。
- name: ファイルのmd5sum結果取得
set_fact:
md5sum_result: "{{ item.stdout.split(' ')[0] }}"
loop: "{{ file_md5_result.results }}"
register: file_md5最後に、もう一度loopにコンフィグのハッシュ"files"を指定し、
- name: コンフィグのmd5sumと比較
fail:
msg: "### {{ item.name }}のmd5sumが一致しません ###"
failed_when: item.md5sum != file_md5.results[index].ansible_facts.md5sum_result
loop: "{{ files }}"
loop_control:
index_var: indexfailed_whenは、指定した条件がTrueのとき、タスクを失敗させる条件を定義します。
ここでは、コンフィグのmd5sum値と配列変数に保持したmd5sum値が等しくない場合にタスクを失敗させます。
タスクを失敗させた場合にfailが発動し、msgに指定した文字列を出力します。
「index_var: index」は、ループのインデックス(0から始まる番号)を"index"という変数として利用できるようにしています。
これを使うことで、配列変数"file_md5.results"をインデックスを使って順に参照できます。