AWSのec2インスタンスにphpMyAdminをインストールする
AWSのec2インスタンスにphpMyAdminをインストールする手順を紹介します。
1.phpMyAdminのダウンロード
Amazon Linuxの標準リポジトリにphpMyAdminパッケージが含まれていないため、Amazon Linux 2023(amzn2023)では「dnf install phpMyAdmin」は使えません。
よって下記の手順でphpmyadminのアーカイブをダウンロードおよび展開します。
$ cd /var/www/html
$ sudo curl -L https://www.phpmyadmin.net/downloads/phpMyAdmin-latest-all-languages.tar.gz -o phpmyadmin.tar.gz
$ sudo tar xzf phpmyadmin.tar.gz
$ sudo mv phpMyAdmin-*-all-languages phpmyadmin
$ sudo rm phpmyadmin.tar.gz2.config.inc.phpの修正
、 phpMyAdminのconfig.inc.phpに以下を追加します。$cfg['blowfish_secret'] = '';
↓
$cfg['blowfish_secret'] = 'ランダム文字列(32文字以上がおすすめ)';ランダムな文字列は、
$ openssl rand -base64 32で作れます。
3.httpd.confの修正
この段階で試しにブラウザからアクセスしましたが、
Not Found
The requested URL was not found on this server.というエラーになったため、下記を実施(chownは不要かもしれません)。
$ sudo chown -R apache:apache /var/www/html/phpmyadmin
$ sudo vi /etc/httpd/conf/httpd.conf■変更前
<IfModule dir_module>
DirectoryIndex index.html
</IfModule>■変更後
<IfModule dir_module>
DirectoryIndex index.php index.html
</IfModule>
Alias /phpmyadmin /var/www/html/phpmyadmin
<Directory /var/www/html/phpmyadmin>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>このあとhttpdを再起動します。
$ sudo systemctl restart httpd4.php.iniの修正
ここまでの設定で404は出なくなりましたが、
phpMyAdmin - Error
Error during session start; please check your PHP and/or webserver log file and configure your PHP installation properly. Also ensure that cookies are enabled in your browser.
session_start(): open(SESSION_FILE, O_RDWR) failed: No such file or directory (2)
session_start(): Failed to read session data: files (path: )というエラーが表示されるようになりました。調べると、
session.save_path
に値が設定されていないのが原因のようで、下記のコマンド、
$ php -i | grep session.save_path
session.save_path => no value => no valueで「no value」となるのが問題のようです。
session.save_pathはphp_info()でも確認できます。
これについては、
$ sudo vi /etc/php.iniで、ファイルを開いて、下記のSessionグループを追加。
[Session]
session.save_path = "/tmp"これで再度httpdを再起動します。
$ sudo systemctl restart httpdこれで修正が反映されない場合は、ec2インスタンスを再起動してみてください。
私の場合、ec23インスタンス再起動で設定が反映され、いつものphpMyAdminログイン画面が表示されました。
WindowsでRGB画像をCMYK画像に変換する方法
WindowsでRGB画像をCMYK画像に変換する方法を紹介します。
1.はじめに
GIMPを使って画像を加工していたのですが、加工した画像がRGBカラーでした。
GIMPではRGBからCMYKに変換することができないようです。
ということで、WindowsでRGB画像をCMYK画像に変換する方法を紹介します。
2.RGB画像をCMYK画像に変換する
RGB画像をCMYK画像に変換するには「KRITA(クリータ、クリタ)」という、オープンソースソフトウェアのペイントソフトを使用します。
インストール手順は省略します。
使用しているKRITAのバージョンは5.2.9です。
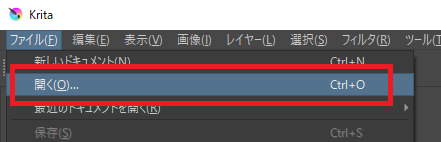
KRITAを起動し、CMYKに変換したい画像を「ファイル」→「開く」で開きます。

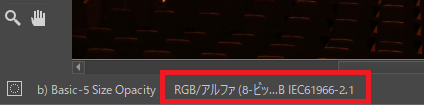
開くと下部に「RGB~」と表示されていると思います。

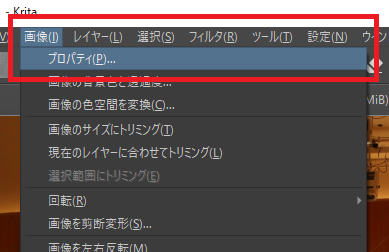
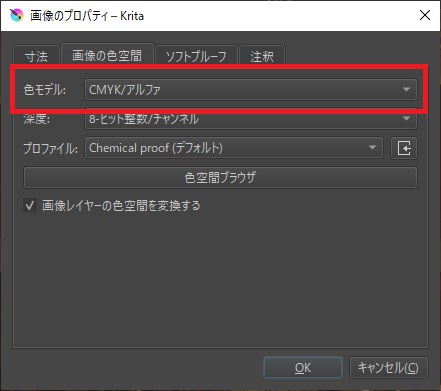
「画像」→「プロパティ」を選択。

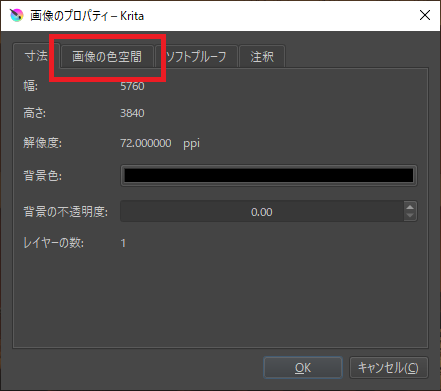
「画像の色空間」タブをクリック。

「色モデル」を「RGB~」から「CMYK~」に変更して「OK」をクリック。

下部の表示が「CMYK~」に変わっていることを確認。

あとは「ファイル」→「保存」で上書きするか「名前をつけて保存」で別名で保存すれば完了です。
AWSでIAMユーザーを作成する方法
AWSでIAMユーザーを作成する方法を紹介します。
1.はじめに
AWSに久しぶりにアクセスしてみると、ログイン画面が「アカウントID」と「IAMユーザー」に変わっていました。

IAMユーザーというものをそもそも作っていなかったので、本記事で作成方法を紹介します。
なお、アカウントIDは後述するルートユーザーでログイン後、右上のユーザー名をクリックすれば「アカウントID」が表示されます。
2.AWSでIAMユーザーを作成する
AWSマネジメントコンソールにアクセス。
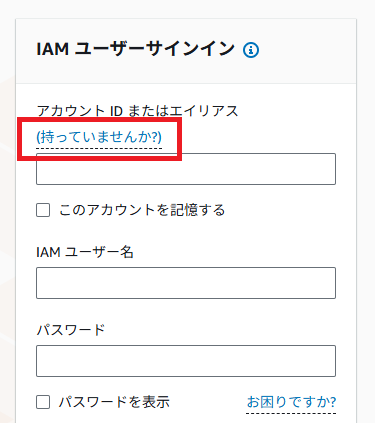
「持っていませんか?」のリンクをクリックすればルートユーザーでログインできる画面に切り替わるので、ルートユーザーでログインします(詳細は省略)。

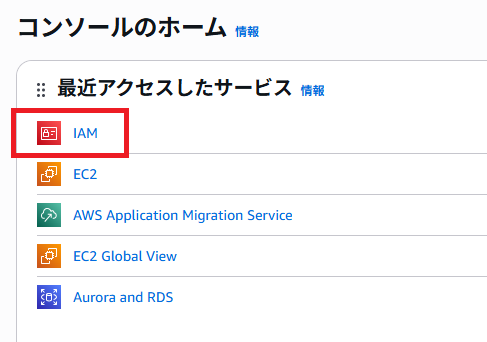
ログイン後、左上の「IAM」を選択

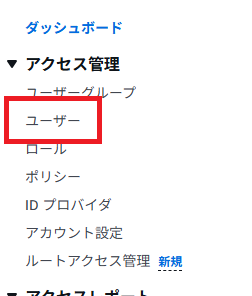
「ユーザー」をクリック。

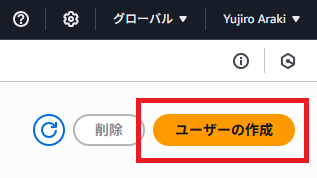
「ユーザーの作成」をクリック。

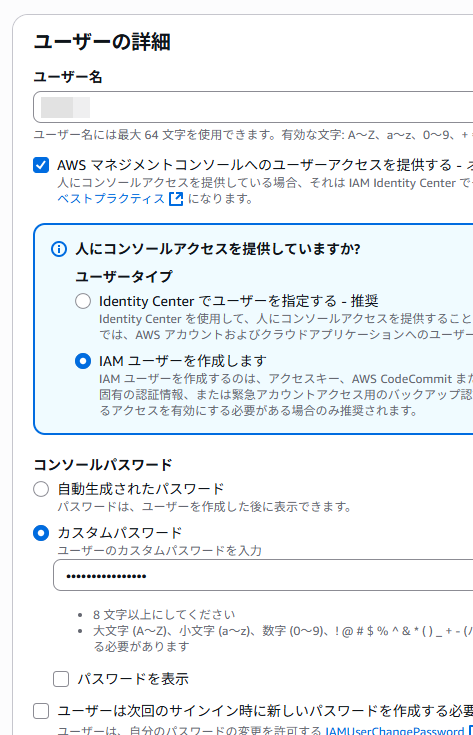
任意のユーザー名を設定して、「ユーザータイプ 」から「IAM ユーザーを作成します」を選択。パスワードの作成方法は任意。

すべて設定後「次へ」をクリック。

今回は1ユーザーで、ユーザーグループを作成しないので、「ポリシーを直接アタッチする」を選択。

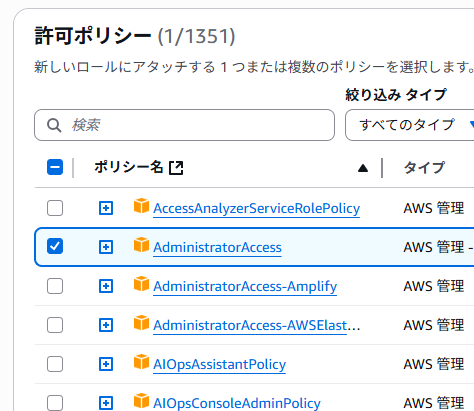
作成するユーザーにすべての権限を与えたいので、「AdministratorAccess」のみをチェック。その下の「許可の境界を設定」はスキップします。

すべて設定後「次へ」をクリック。

設定した内容の確認画面が表示されるので、問題なければ「ユーザーの作成」をクリック。

「ユーザーが正常に作成されました」が表示されれば完了です。コンソールサインインURLやパスワードも表示されます。

なお、これまでルートユーザーで作成したものは、別ユーザーなので一切表示されないようです。

