MovableType 9リリースと当ブログのプラグイン対応状況
MovableType 9が2025年10月22日にリリースされました。
シックスアパートのみなさま、リリース作業おつかれさまでした!
ということで、小粋空間でリリース中のプラグイン対応状況です(MT-9.0.4で動作確認済)。
対応済のプラグイン
- CSVDataImExpoter
- ListingFieldEditor
- PowerEditContentData
- PowerListingFieldEditor
- PublishDraft
- Trash
- Vote ※
- Workflow
※mt-data-api.js の同梱が終了したため、引き続き使用する場合は、
https://github.com/movabletype/mt-data-api-sdk-js/tree/master/mt-static/data-api
からのダウンロードおよび設定が必要です。
対応予定のプラグイン
- CSVAssetDataImExporter
- CSVAuthorDataImExporter
- EntryConverter
- SaveWithoutRebuild
詳細は、各プラグインの販売ページでお知らせしていく予定ですので、お待ちください。
CentOS Stream release 9にImageMagickとPerlMagickをインストール
CentOS Stream release 9にImageMagickとPerlMagickをインストールしてみました。
1.はじめに
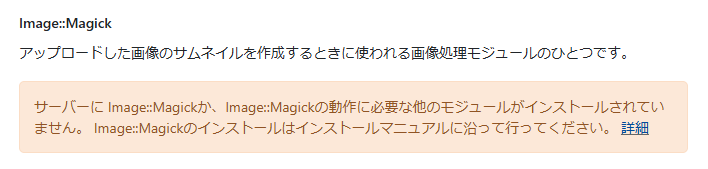
ある環境のMovable Type 8でImageMagickが使えない状態(下)であったため、インストールしてみました。
調べたところ、dnf(旧yum)などでは期待する環境が作れないようなので、ソースからビルドしました。
2、ソースコード取得
ImageMagickの公式サイトより、tar.gzファイルをダウンロードします。
https://imagemagick.org/archive/
バージョンが合わない場合は下記より該当のバージョンを選択します。
https://imagemagick.org/archive/releases/
私の環境でdnfでinstallしたときのバージョンが「ImageMagick-6.9.13.25-1.el9.x86_64」だったので、同じバージョンの
ImageMagick-6.9.13.25-1.el9.x86_64.tar.gz
をダウンロード。
dnfでインストールしたImageMagickは
# dnf history
# dnf history undo xxで一旦削除しました。
undoする番号はdnf historyで表示されます。
# dnf history
ID | コマンドライン | 日時 | 動作 | 変更さ
-------------------------------------------------------------------------------------------------------------------
15 | install perl-ExtUtils-MakeMaker ImageMagick ImageMagick-devel | 2025-10-18 00:39 | Install | 1
14 | install ImageMagick | 2025-10-18 00:34 | Install | 17
# dnf history undo 15
略
# dnf history undo 14
略
3.ビルドに必要なパッケージのインストール
# dnf install -y gcc-c++ make pkgconfig \
libjpeg-devel libpng-devel libtiff-devel freetype-devel \
lcms2-devel libwebp-devel libxml2-devel bzip2-devel \
perl-ExtUtils-MakeMaker4.アーカイブを展開して、ディレクトリに移動
# tar xvf ImageMagick-6.9.13-25.tar.xz
# cd ImageMagick-6.9.13-25/5.コンフィグ作成
最初、下記のオプションで実施したところ、
./configure \
--prefix=/usr/local/imagemagick \
--enable-shared \
--with-modules \
--with-perlconfigure: error: in '/usr/local/src/ImageMagick-6.9.13-25':
configure: error: libltdl is required for modules and OpenCL buildsというエラーが発生して、
# dnf install libtool-ltdl-develを実施したのですが、
引数に一致する結果がありません: libtool-ltdl-devel
エラー: 一致するものが見つかりません: libtool-ltdl-develということで、"--disable-opencl"オプションを追加したところ、成功しました。
# ./configure \
--prefix=/usr/local/imagemagick \
--enable-shared \
--without-modules \
--disable-opencl \
--with-perlちなみに"--with-perl"を付与することでPerlMagickもビルド対象になります(アーカイブの中にあるPerlMagickというディレクトリがそれです)。
6.コンパイルとインストール
あとは、
# make
# make install
# ldconfig /usr/local/imagemagick/libを実施しました。
7.PerlMagickの確認
$ perl -MImage::Magick -e 'print "OK\n"'
OKと表示されればOKです。
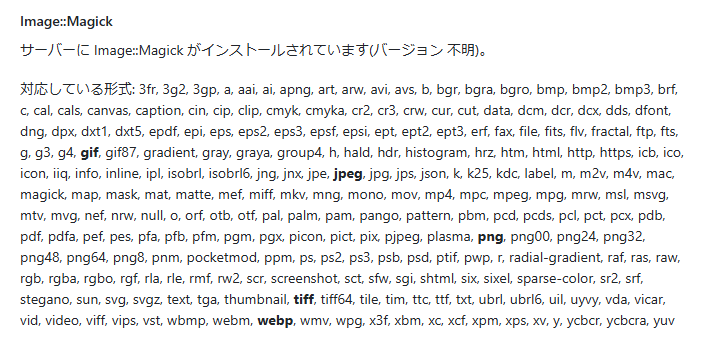
これでMTからもImage::Magickが使えるようになりました。
AWS EC2にMovable Type(AMI版)をインストールする方法
AWS EC2にMovable Type(AMI版)をインストールする方法を紹介します。
AWSのアカウント作成やログインは省略しています。
1.EC2インスタンス作成
サービス→「EC2」をクリック。
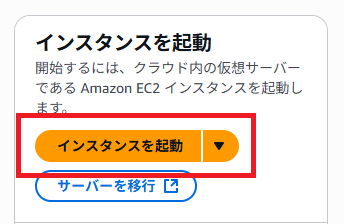
「インスタンスを起動」をクリック。

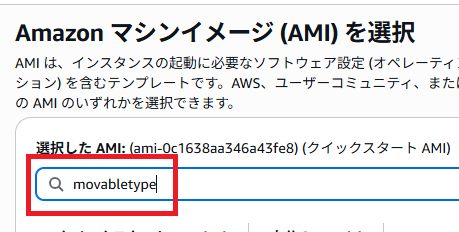
「その他のAMIを閲覧する」をクリック。

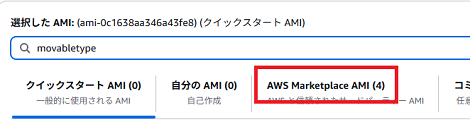
movableypeを入力。

「AWS Marketplace AMI」タブをクリック。
「Movable Type 8.4 (Amazon Linux 2023, x86_64)」をクリック(2025年5月時点の最新版)。
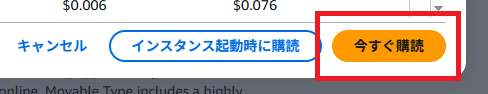
「今すぐ購読」をクリック。インスタンスタイプはこの後選択できます。

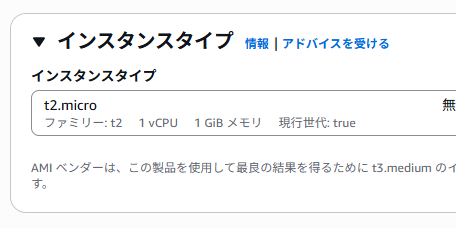
インスタンスタイプから「t2.micro」を選択。

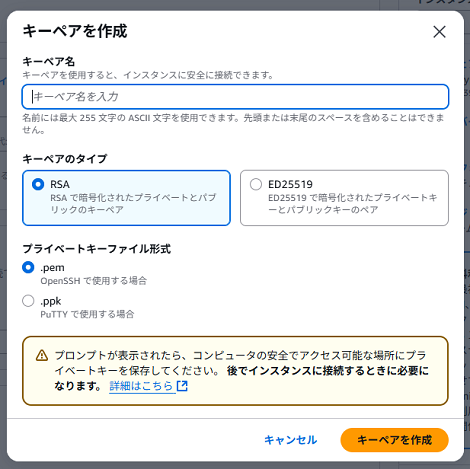
キーペアで「新しいキーペアの作成」をクリック。
キーペア名に任意の名称を入力して、「キーペアを作成」をクリック。クリックすると鍵のダウンロード画面になるので、任意のフォルダに保存。
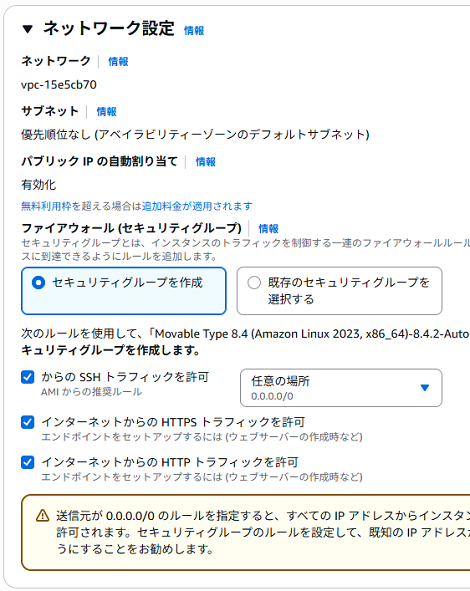
ネットワーク設定は、デフォルトの状態とします。
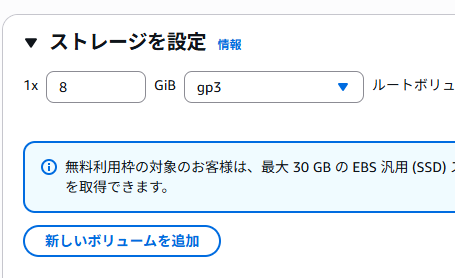
ストレージもデフォルトのままとします。

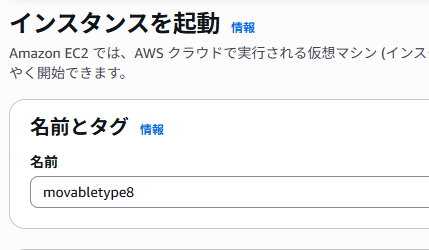
一番上のタグに任意の名称を設定。

「インスタンスを起動」をクリック。

インスタンスが起動されます。
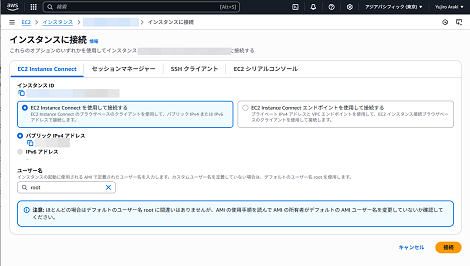
「インスタンスに接続」をクリック。

右下の「接続」をクリック。
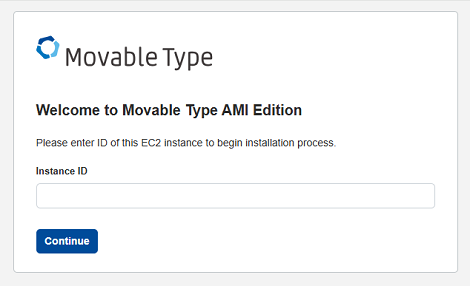
インスタンスIDを入力して「Continue」をクリック。

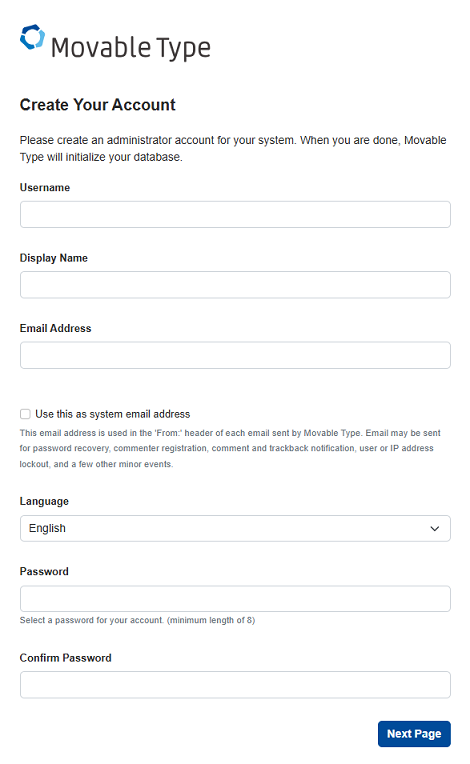
これでいつものインストール画面が表示されます。
なお、インスタンスを普段使用しないのであれば、インスタンスは停止しておきましょう。